
【WordPress】SNSで拡散された時の見栄えを整えよう【いいね倍増!?】
2018年9月26日 4:44 PM先日、このブログのURLをtwitterにアップしました。

ソーシャルメディア向けの対応をしていないブログ(サイト)の場合、
このような見え方で拡散されます。
もう少し詳しくみてましょう。

どうですか?
名無しさんの顔が寂しいです。
こんなtweetがタイムラインに流れて来て、
「いいね!」
を押したい人は少ないですよね?
そこで、今回は
みんなにシェアされるSNS拡散のための施策
について書きます。
今回も、
【SEOで外せないポイントはここだ】『All in One SEO Pack』を活用しよう【簡単導入編】
で紹介した、
『All in One SEO Pack』
という万能プラグインを使用します。
『All in One SEO Pack』をインストール
インストールの手順については、
【SEOで外せないポイントはここだ】『All in One SEO Pack』を活用しよう【簡単導入編】
を参照ください。
ソーシャルメディアの有効化
管理画面 > All in One SEO > 機能管理

ソーシャルメディアをActivate

管理画面に「メーシャルメディア」が追加されます。

基本的な設定
All in One SEO > ソーシャルメディア
ホームページ設定

AIOSEO の Title と Description を使用する
『All in One SEO』 > 一般設定
で設定している方はチェック。
サイト名
サイト名を入れましょう。
私の場合は、
「みーぷーブログ ~パソコン*お金のノウハウ~」
です。
ホーム画像
トップページが拡散された時に表示される画像です。
*1200px × 630pxの画像をアップロードしましょう
私はこんな画像をとりあえずつくりました。
今後デザイナーさんにつくってもらおうかな、
と思っています。

画像設定

OG:Image ソースを選択
「Default Image」を選択(デフォルト)
画像が見つからない場合はデフォルトを使用
チェック(デフォルト)
デフォルトの OG:Image
投稿がシェアされた時に表示される画像です。
*1200px × 630pxの画像をアップロードしましょう
デフォルトの画像幅
「1200px × 630px」の画像を使用する場合、
空欄で結構です(デフォルト)。
デフォルトの画像高さ
「1200px × 630px」の画像を使用する場合、
空欄で結構です(デフォルト)。
画像にはカスタムフィールドを利用する
空欄でオーケーです(デフォルト)
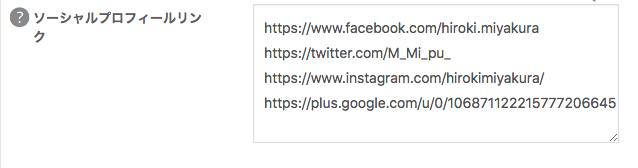
ソーシャルプロフィールリンク

ソーシャルプロフィールリンク
使用したいSNSのプロフィールURLを記載します。
1行に1アカウントです。
私の場合、
・Facebook
・Twitter
・Instagram
・Google+
を使用したいので、
以下のような内容になります。

個人または団体のどちらですか ?
あなたの属性でお選びください。
関連付けられた名前
「個人」を選んだ場合 > 個人名
「団体」を選んだ場合 > 組織名
を記載してください。
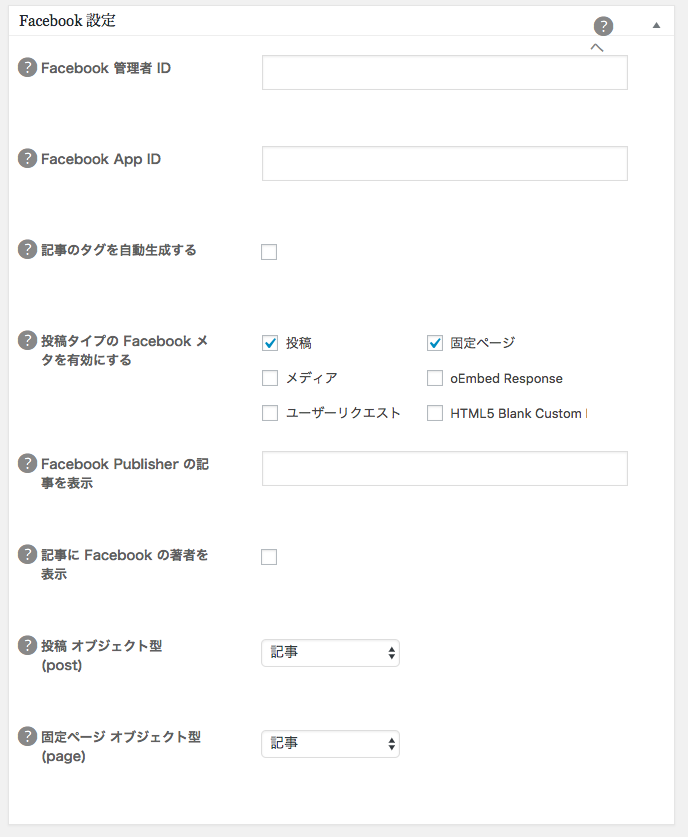
Facebook設定

*Facebookのファンページの存在が前提となります。
追記予定
Twitter設定

デフォルト Twitter カード
大きい画像で目立たせたい方は、
「要約の大きい画像」を選択してください。
Twitter サイト
@で始まる、
あなたのIDを記入してください。

私の場合、
「@M_Mi_pu_」
です。
Twitter 投稿者を表示
チェックを入れましょう。
管理画面 > ユーザー > あなたのプロフィール

あたらしい項目が出現します。

「@」のあとのユーザー名を記載しましょう。
私の場合、
「M_Mi_pu_」
です。

Twitter ドメイン
「http://」、「https://」
を除いたあなたのサイトのURLを記載しましょう。
私の場合、
「miyakura.com」
です。
詳細設定
タイトル内のショートコードを実行
未チェックで結構です(デフォルト)。
ディスクリプション内のショートコードを実行
未チェックで結構です(デフォルト)。
自動生成 Open Graph 説明文に本文を使用
未チェックで結構です(デフォルト)。
ソーシャルメタ情報をスキャン
メタ情報が重複していないかチェックしましょう。

似たようなプラグインを使用していない限り、
特に問題は発生しないはずです。

このようなメッセージが表示されれば問題ありません。
この段階ではまだ

のような寂しい見栄えのままです。
投稿画面で見栄えを調整しよう
投稿ページに移動しましょう。
ページの下部に
「All in One SEO Pack」
の設定箇所がでてくるはずです。

メイン設定
タイトル

なにもしなくて結構です。
ディスクリプション

160文字以内でみんなが読みたくなるような記事説明文を挿入しましょう。
キーワードで使用する単語を豊富に取り込むべきです。
私はこのようなディスクリプションを挿入しました。

キーワード(コンマ区切り)

記事にでてくるワードをいくつかピックアップして、
コンマ区切りで挿入しましょう。
この記事の場合、
「Wordpress,All in One SEO Pack,SNS,SNS 拡散,SNS いいね,Wordpress SNS」
のようなキーワードが入ります。
NOINDEX このページ/投稿
未チェックで結構です(デフォルト)。
NOFOLLOW このページ/投稿
未チェックで結構です(デフォルト)。
サイトマップから除外する
未チェックで結構です(デフォルト)。
このページや投稿で無効にする
未チェックで結構です(デフォルト)。
*キーワードやディスクリプションを軽視するのが主流ですが、わたしは設定しておくべきだと思います。
ソーシャル設定
つづいて、
ソーシャル設定をしましょう。

タイトル

なにもしなくて結構です。
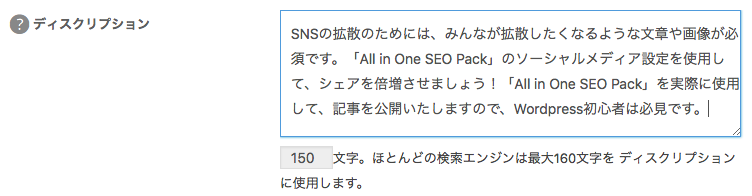
ディスクリプション

みんなが読みたくなるような記事説明文を挿入しましょう。
キーワードで使用する単語を豊富に取り込むべきです。
画像

表示したい画像を選択しましょう。
カスタム画像

「画像」にあがっていない新しい画像を設定したい場合、
こちらから画像をアップロードしましょう。
画像の幅を指定
![]()
「1200」
で設定するのが無難です。
*特別な画像の場合、画像の横幅に合わせましょう。
画像の高さを指定
![]()
「630」
で設定するのが無難です。
*特別な画像の場合、画像の高さに合わせましょう。
カスタム動画

Facebook オブジェクトタイプ

「記事」を選択(デフォルト)。
Facebook デバッグ

特に気にしないで構いません。
記事のセクション

特に気にしないで構いません。
記事のタグ

特に気にしないで構いません。
Twitter カードタイプ

大きい画像で目立たせたい方は、
「要約の大きい画像」を選択してください。
カスタムTwitter画像

Twitter用に特別な画像を設定したい場合、
こちらから画像を選択してください。
見栄えをチェック
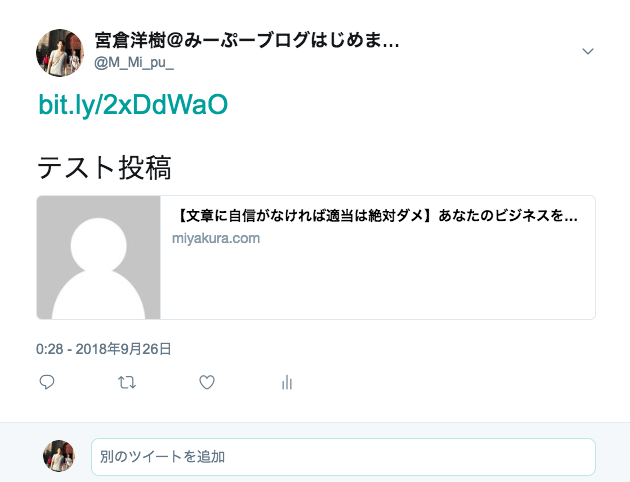
この投稿をtwitterにのっけてみます。

画像がついてて、いい感じです!
みなさんも積極的に活用しましょう!
カテゴリー: ブログ
執筆者: みーぷー







