【Contact Form7】お問い合わせフォームの設置方法【使い方ガイド】
2018年10月1日 9:30 AM今回はブログ(サイト)にお問い合わせフォームを追加する方法を書きます。
『Contact Form7』という、
日本製のプラグインを使ってお問い合わせフォームをつくっていきます。
昔はいろいろな設定をしないとお問い合わせフォームは機能しませんでした。
今は『Contact Form7』のような便利なプラグインを使用すれば、
いつでも誰でも簡単にお問い合わせフォームを設置できます。
さっそく使い方を見ていきましょう。
『Contact Form7』のインストール
管理画面 > プラグイン > 新規追加

『Contact Form7』で検索

プラグインの有効化

お問い合わせフォームの作成
プラグインを有効化すると、
このようなメニューが管理画面に追加されます。

では実際に中身をのぞいてみます。
お問い合わせ > コンタクトフォーム

デフォルトで、
「コンタクトフォーム1」
というお問い合わせフォームが用意されています。

具体的な設定をしてみましょう。
『Contact Form7』の全体像

設定が必要なものは
・フォーム
・メール
・メッセージ
・その他の設定
の4つです。
一つずつ設定を確認していきます。
フォーム

フォームタブではお問い合わせ項目を設定します。
デフォルトの設定では
・お名前 (必須)
・メールアドレス (必須)
・題名
・メッセージ本文
の4つが項目として表示されるようになっています。
あなたが項目として設定したいものをボタンから選択しましょう。

たとえば、
あなたがお問い合わせの際に相手の電話番号を知りたい場合、
挿入したい場所にカーソルを合わせた状態で、
「電話番号」というボタンをクリックして見ましょう。

ポップアップが出現します。

| 項目タイプ | 必須項目にしたい場合、チェックをしてください |
| デフォルト値 | デフォルトの値を設定したい場合、記入してください |
| このテキストを項目のプレースホルダーとして使用する | デフォルト値を表示したい場合、チェックしてください。 |
| ID属性 | DOMの操作などが必要な場合、任意のID名をいれてください(無視で結構です) |
| クラス属性 | スタイリングが必要な場合、任意のクラス名をいれてください |
今回は下の画像のような設定で「タグを挿入」をクリックします。

すると、このようなテキストが追加されます。
![]()
ほかの項目と同じように、
すこしだけHTMLを挿入します。
<label> 電話番号 (必須) [tel* tel-213 placeholder "000-0000-0000"] </label>
メール

ここでは、
1.実際にあなたが受けとるメール
2.サンクスメールなどの、あなたが送信するメール
の2つの設定を行います。
メール設定:あなたが受け取るメールの設定
| 連絡先 | メールの送り先を記入して下さい(例:mipu@gmail.com) |
| 送信元 | デフォルトで結構です。 |
| 題名 | デフォルトで結構です。 |
| 追加ヘッダー | デフォルトで結構です。 |
| メッセージ本文 | デフォルトで結構です。 |
| ファイル添付 | ファイル項目がない場合、デフォルトで結構です。 |
なお、ここでは
![]()
に示されたショートコードのみ使用可能です。
メール(2)設定:お客様に送るメールの設定
よく企業サイトやECサイトでお問い合わせや注文をすると、
「お問い合わせありがとうございます。48時間以内に折り返しのご連絡を差し上げます。」
といったメールが届くと思います。
そのようなメールの設定をするのがこの項目です。

| 送信先 | メールの送り先を記入して下さい(例:mipu@gmail.com) |
| 送信元 | デフォルトで結構です。 |
| 題名 | デフォルトで結構です。 |
| 追加ヘッダー | デフォルトで結構です。 |
| メッセージ本文 | デフォルトで結構ですが、「お問い合わせありがとうございます。」などの文言を挿入したほうがいいです。 |
なお、ここでも
![]()
に示されたショートコードのみ使用可能です。
メッセージ
こちらは本文を読んでいただければ、
だれでも自由に編集が可能だと思いますので、
スキップします。
その他の設定
特別な設定は必要ありません。
コンタクトフォームを設置
設置は固定ページにショートコードを貼り付ける方法と、
直接テンプレートファイルに設置する2つの方法があります。
固定ページにショートコードで設置
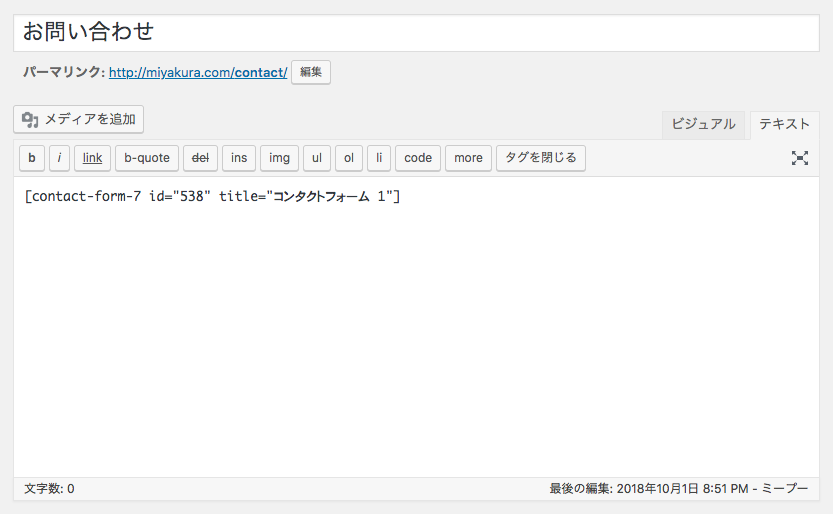
「お問い合わせ」という固定ページを作成
固定ページ > 新規追加


お問い合わせ > コンタクトフォーム

こちらの「ショートコード」に記載されている、
[contact-form-7 id="538" title="コンタクトフォーム 1"]
を固定ページにコピペします。

これでお問い合わせフォームの設置は完了です。
テンプレートファイルに直接設置
footer.phpやsidebar.phpのようなテンプレートファイルに、
コンタクトフォームを設置したい場合、
<?php echo do_shortcode( '[contact-form-7 id="538" title="コンタクトフォーム 1"]' ); ?>
というコードを好きな場所に挿入しましょう。
完成サンプル
こんなお問い合わせが出来上がりました。

実際に送信をして、
メールが届くのかを確認しましょう。
さいごに
みーぷーブログのコンバージョンの1つに、
「ブログからの仕事の受注」
がありますので、私も今週中に設置したいと思います。
*確認ページやスパム対策はまた別個のエントリーで書きます。
カテゴリー: プログラミング
執筆者: みーぷー