【WordPress】関連記事を表示しよう【WordPress Related Posts徹底解説】
2018年10月14日 1:45 PM今回は関連記事をブログに表示する方法を解説します。
【SNSで拡散を狙え】Shareaholic | share buttons, analytics, related posts【簡単導入】
上の記事で紹介した
『Shareaholic | share buttons, analytics, related posts』
というプラグインはとても高性能で、
関連記事も表示してくれたのですが、
わけあってプラグインを停止してしまいました。
そこで新たに、
簡単に関連記事を表示してくれる
『Wordpress Related Posts』
というプラグインの導入方法・基本設定について書きます。
プラグインのインストール・有効化
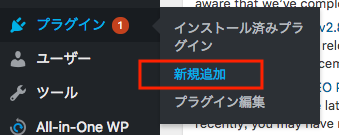
「管理画面」 > 「プラグイン」 > 「新規追加」

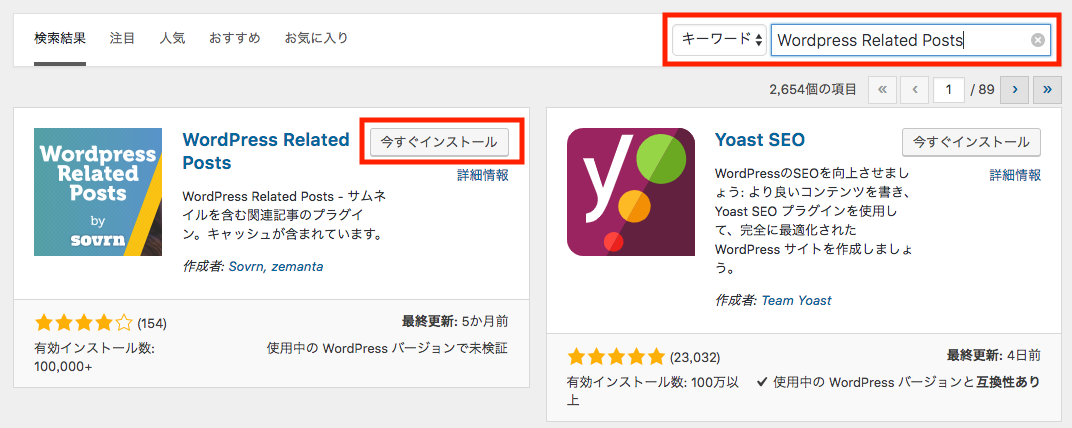
「プラグインの検索」 > 「Wordpress Related Posts」 > 「今すぐインストール」

「有効化」

具体的な設定方法
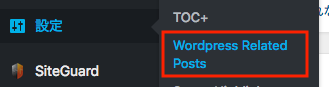
「管理画面」 > 「設定」 > 「Wordpress Related Posts」

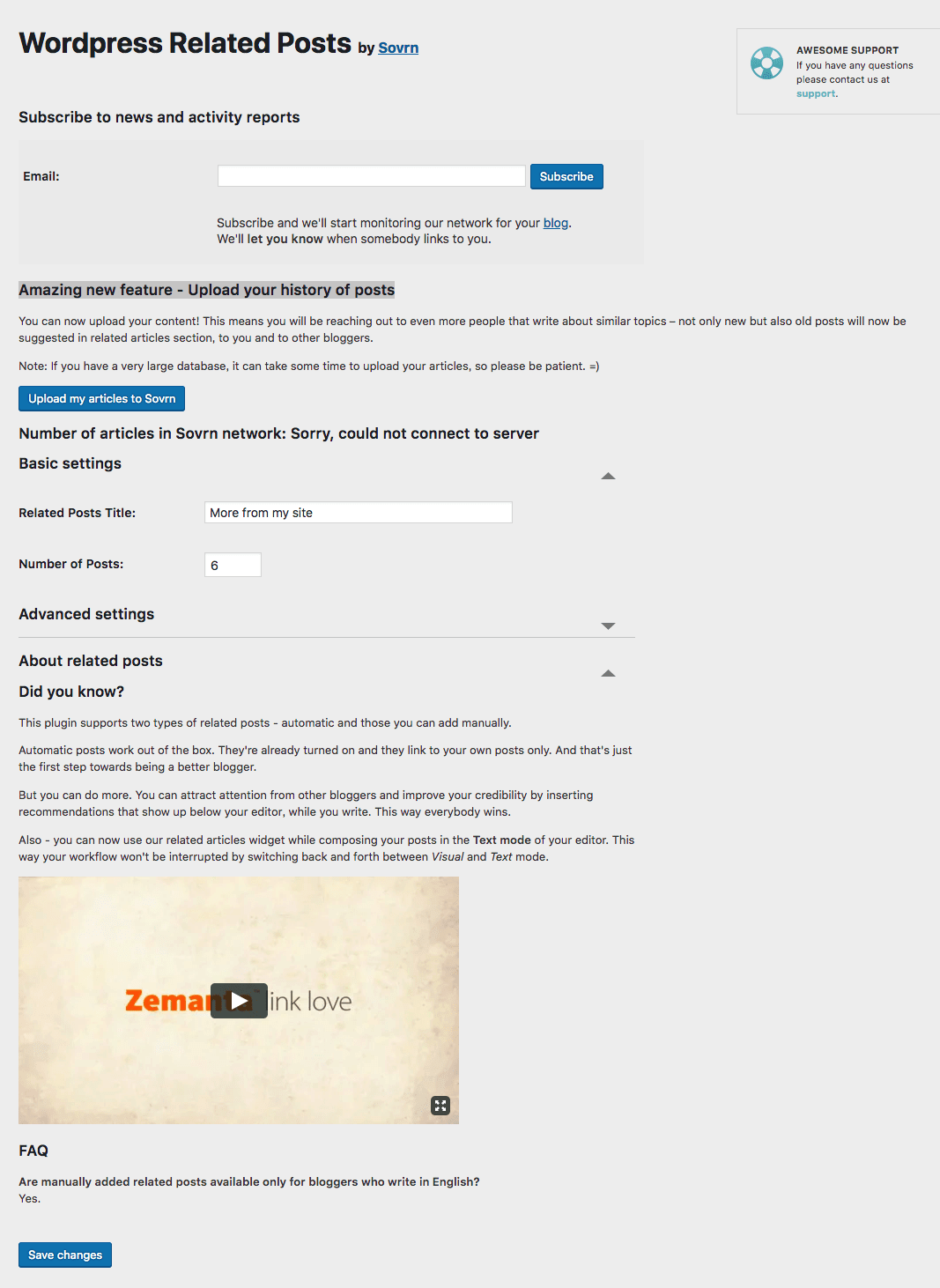
有効化してすぐはこのような画面が表示されるはずです。

1つずつ設定事項を確認します。
基本設定
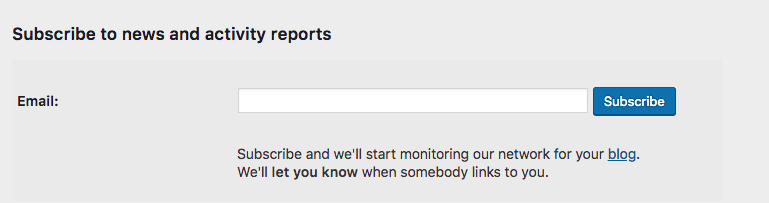
Subscribe to news and activity reports

こちらにメールアドレスを登録すると、
あなたのサイトへのリンクが貼られた場合に通知をしてくれます。
外部リンクが増えた場合に通知が欲しい方は、
メールアドレスを登録してみましょう。
Amazing new feature – Upload your history of posts

「Upload my articles to Sovrn」をクリックして、
過去の投稿を関連記事としてプラグインに知らせてあげましょう。
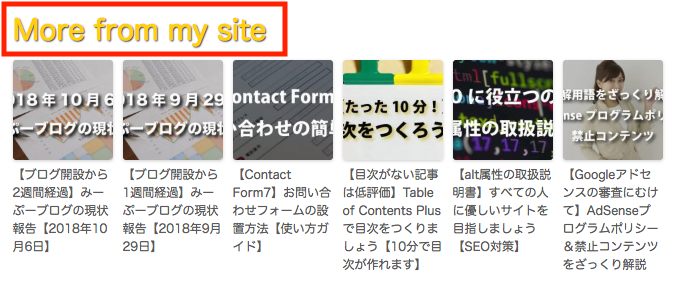
Related Posts Title:

関連記事の上に表示される文言を決められます。
デフォルトでは、

のようなテキストが入っていますので、
日本語に変更しましょう。
Number of Posts:

関連記事として表示する記事数を変更できます。
詳細設定

上の画像の下矢印部分をクリックしましょう。
いろいろな設定が出てくるので、
1つ1つチェックします。
Themes
「Enable Themes*」にチェックを入れると、
「Layout」部分でサンプルを確認できます。
気に入ったデザインを選択しましょう。
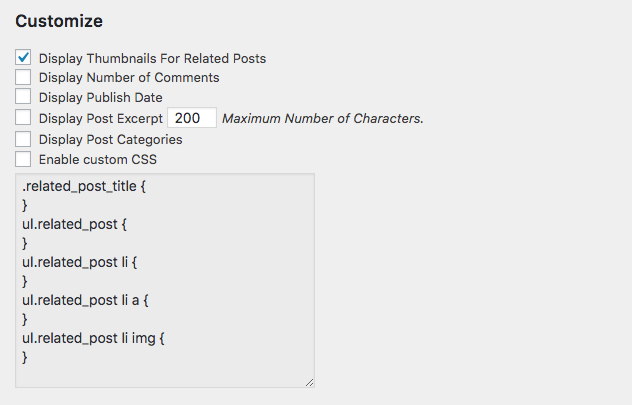
Customize

・Display Thumbnails For Related Posts
アイキャッチ画像を表示します。
・Display Number of Comments
コメント数を表示します。
・Display Publish Date
公開日を表示します。
・Display Post Excerpt 200 Maximum Number of Characters.
抜粋文章の文字数を指定できます。
・Display Post Categories
記事のカテゴリーを表示します。
・Enable custom CSS
特別なスタイリングを可能にします。
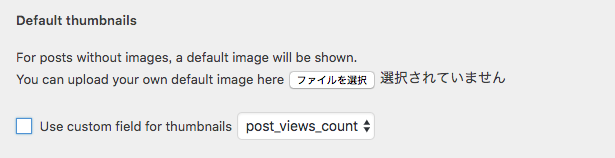
Default thumbnails

サムネイル画像がない場合に表示する画像をこちらから設定できます。
「Use custom field for thumbnails」のチェックは外しましょう。
こちらの記事で不具合が報告されています。
参照: WordPressRelatedPostsでサムネが表示されない時の解決方法
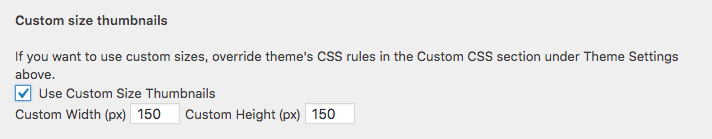
Custom size thumbnails

「Use Custom Size Thumbnails」にチェックを入れると、
サムネイル画像の幅と高さを設定できます。
正方形がダメな人はぜひとも変更を加えましょう。
Other Settings
Exclude these Categories:
関連記事に表示したくないカテゴリーがある場合、
そのカテゴリーにチェックを入れましょう。
・Auto Insert Related Posts(or add to your single post template)
こちらのチェックを外すと、
関連記事の表示が消えます。
関連記事を特定のテンプレートファイルに記入して表示したい場合、
<?php wp_related_posts()?>
を別個に挿入してください。
テンプレートファイルをいじるのが不安な方は、
チェックを外さないようにしましょう。
・Display Related Posts in Feed
フィードに関連記事を載せたい場合はチェックをいれましょう。
・Support us (show our minimized logo)
関連記事部分にプラグインのロゴを表示して、
開発者を応援したい場合、
こちらにチェックを入れましょう。
注意点
サムネイル画像の幅と高さが変わらない?
「Use Custom Size Thumbnails」にチェックをいれても、
サムネイル画像の幅と高さが変更できない場合があります。
その場合、
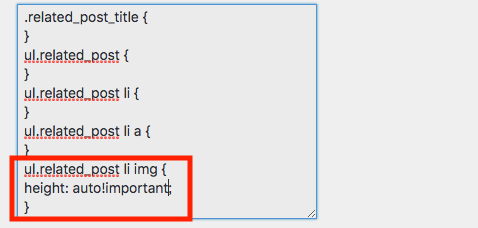
「Enable custom CSS」にチェックを入れ、
特定のスタイリングを記入しましょう。
私の場合、
下のようなスタイリングを適用しました。

『Table of Contents Plus』とコンフリクトをしてしまう
・Related Posts Title:
で指定する文言は、
h3タグでマークアップされているため、
目次にその文言が入ってしまう不具合が起きます。
そんな時の対処法は、
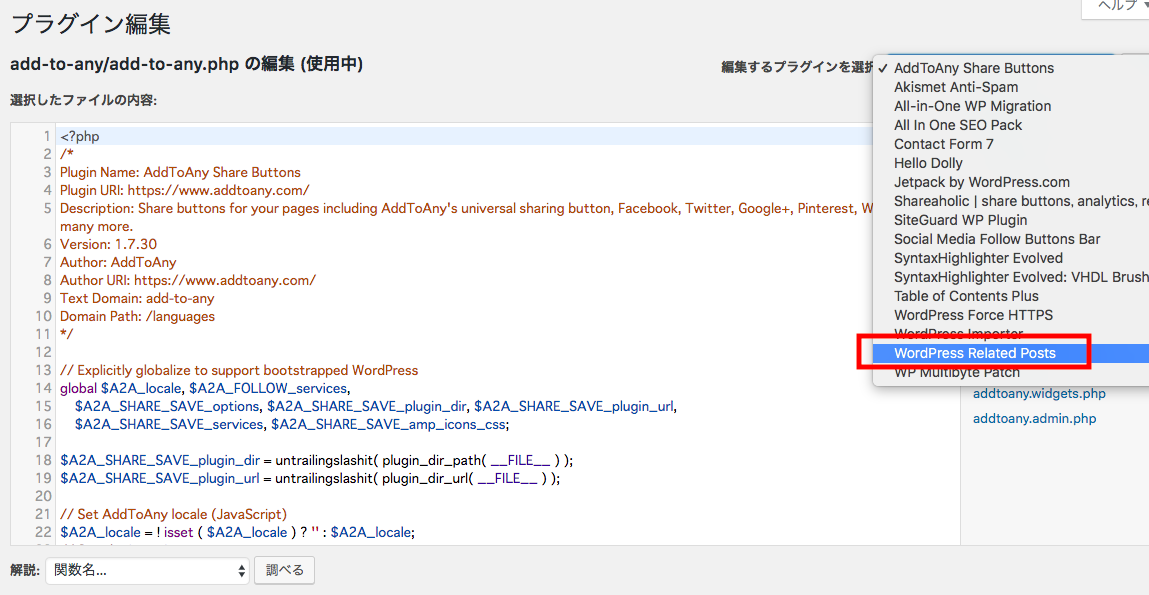
「管理画面」 > 「プラグイン」 > 「プラグイン編集」

「編集するプラグインを選択」 > 「WordPress Related Posts」 > 「選択」

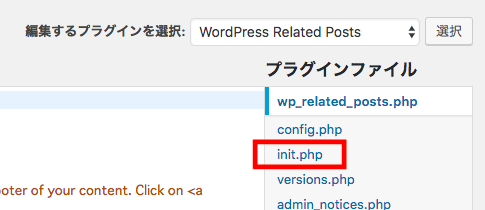
「init.php」を選択

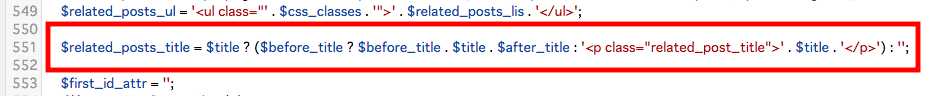
551行目の
<h3 class="related_post_title">' . $title . '</h3>
となっている部分を、
<p class="related_post_title">' . $title . '</p>
に変更しましょう。

さいごに
英語が多く、
むずかしい印象を受けたかもしれませんが、
この記事にそって設定を進めればだいじょうぶです。
関連記事はPVアップに必須なので導入していない方は、
ぜひとも導入しましょう!
カテゴリー: プログラミング
執筆者: みーぷー