
【サーチコンソール】フィードの存在を知らせましょう【RSS・Atom】
2018年10月23日 9:45 PMページを検索エンジンに伝える方法として、
これまで
・XMLサイトマップ
・インデックス登録をリクエスト
などを解説してきました。
それぞれの詳細は、
【WordPress】XMLサイトマップの作り方・送信方法【SEO対策】
【インデックス登録をリクエスト】全ページをインデックスさせよう【リライト時にも有効】
にまとめてありますので、
あわせてご確認ください。
今回は、
「フィード」というものを用いて、
ページの存在を検索エンジンに伝える方法を解説します。
フィードとは
フィードの定義
フィード(英: feed)とは、ウェブサイト、特にブログやニュースサイトなどのコンテンツの概要もしくはコンテンツ全体を配信用に加工した文書のこと。
簡単に言えば、
あなたのブログ(サイト)のコンテンツを、
検索エンジンに理解しやすい形に変更したもの
です。
「フィード」には、
「RSSフィード」と「Atomフィード」とよばれるものがあります。
どちらも設定していない方は、
「Atomフィード」を採用すれば間違いありません。
フィードの役割・特徴
・ブログ(サイト)内の更新情報を検索エンジンに早急かつ効率的に伝える
・直近2週間程度のフレッシュな更新を伝える(XMLサイトマップはほぼ全ページ)
つまり、
「XMLサイトマップ」を設置していても、
ロボット(クローラー)がいつでも巡回してくれるわけではありません。
そんな場合に、
「フィード」という仕組みを利用することで、
フレッシュな情報を効率よく検索エンジンに伝えることができるのです。
WordPressの「フィード」
WordPressが「フィード」という仕組みをどのように利用しているのかを見て見ましょう。
WordPressではデフォルトの設定のままでも、
「フィード」を利用することが可能です。
カスタマイズをしたい人は、

上の画像に記載されているファイルをいじってみましょう。
WordPressでは、
「フィード」がそもそも設定されていることがわかりましたが、
どのように「フィード」を確認すればいいのかわからない方もいるでしょう。
まずはあなたのブログのRSSフィードとAtomフィードがどのようなものかを確認しましょう。
自分のブログの「フィード」を確認する
あなたのトップページURLに
「feed」
というテキストをプラスしてみてください。
わたしのブログのばあい、
https://miyakura.com/feed/
のような形になります。
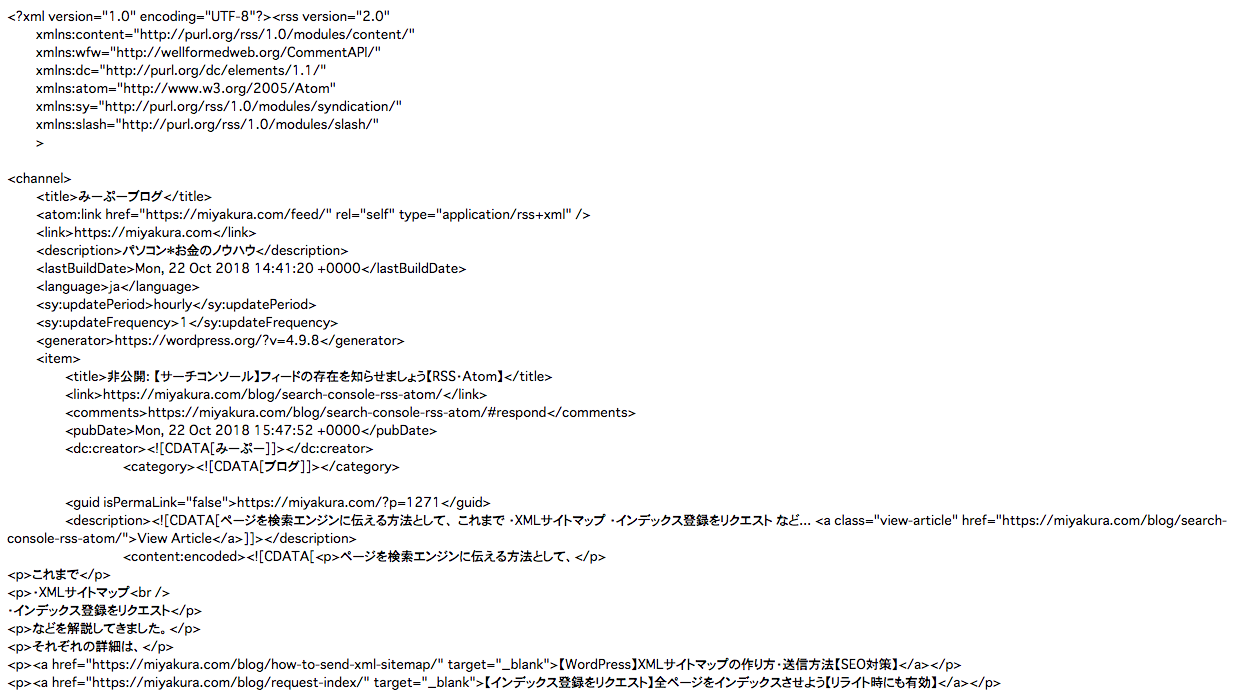
すると、

のようなテキストだらけのページが表示されるはずです。
これがロボットが認識しやすいような形に変更された、
あなたのサイトのコンテンツです。
表示条件を変更する方法
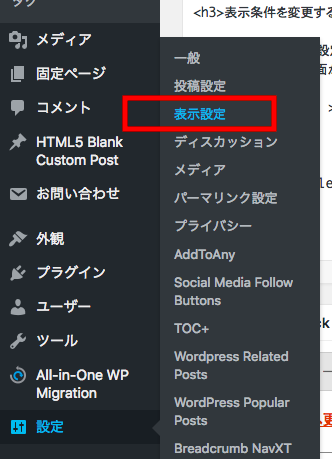
この「フィード」に関する設定を変更したい場合、
WordPressの管理画面から変更が可能です。
「管理画面」 > 「設定」 > 「表示設定」

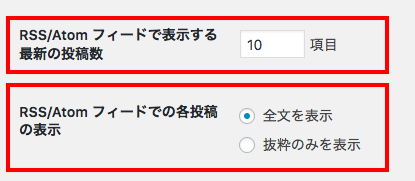
こちらでは、
・RSS/Atom フィードで表示する最新の投稿数
・RSS/Atom フィードでの各投稿の表示
を変更できます。

私の場合、
【RSS/Atom フィードで表示する最新の投稿数】を、
「14」
に変更して利用しています。
【RSS/Atom フィードでの各投稿の表示】に関しては、
RSS/Atomフィードを利用した、
「コンテンツの丸パクリ」のリスク
があることだけは認識しておいてください。
検索エンジンに「フィード」の存在を知らせましょう
さて、
WordPressを利用したブログは、
自然と「フィード」が生成されていることがわかりました。
ただ、
これだけではなんの意味もありません。
しっかりとその「フィード」の存在を検索エンジンに知らせましょう!
Search Console上で「フィード」を登録
Google Search Consoleの導入については、
【検索結果を把握】Search Consoleを使ってみよう【導入編】
を参考にしてください。
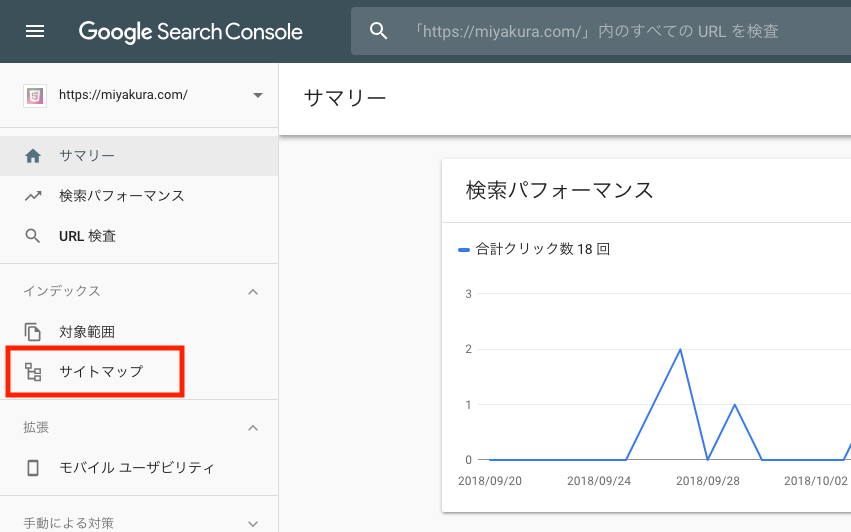
それではサーチコンソールを開きましょう。
「サイトマップ」をクリック

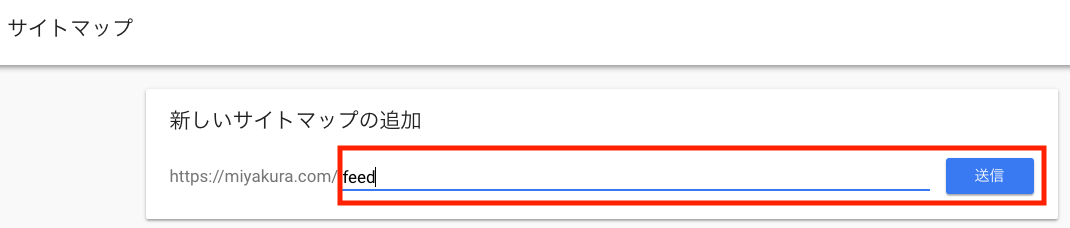
「新しいサイトマップの追加」
にあなたの「フィード」ページのURLを貼り付けて「送信」しましょう。

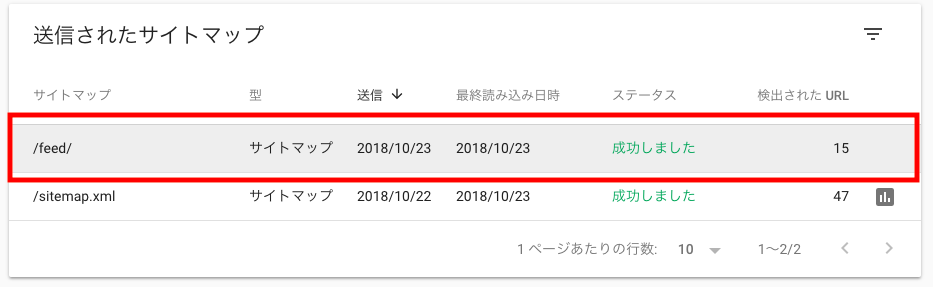
私の場合、
「feed/」
と
「feed/atom/」
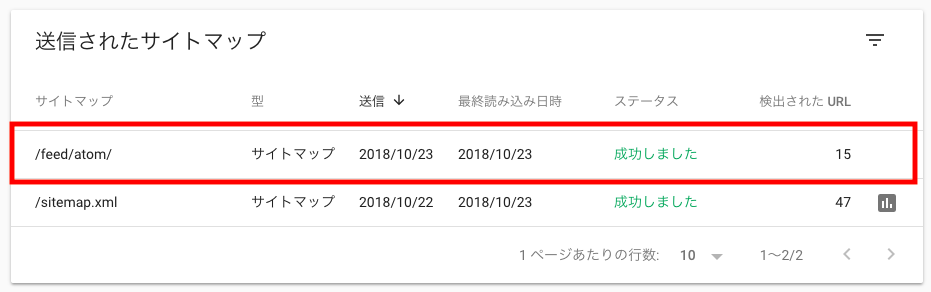
を送信しました。




上の画像のような成功メッセージが表示されればオッケーです。
トップページのhead内にフィードのURLを記述
みーぷーブログの場合、
下記URLにてフィードを取得可能です。
・https://miyakura.com/feed/
・https://miyakura.com/feed/atom/
これらのURLを、
ロボット(クローラー)に見つけやすい場所に記述しておきましょう。
具体的な記述方法については、
下のコードを参照ください。
<!--RSS--> <link rel="alternate" type="application/rss+xml" href="https://miyakura.com/feed/" title="RSS2.0" /> <!--Atom--> <link rel="alternate" type="application/atom+xml" href="https://miyakura.com/feed/atom/" title="Atom" />
*いろいろなブログサービスごとのフィードの送信方法については、
別サイトリンク:「Google search console」でフィード(RSS/Atom)の送信の仕方を詳しく説明します!
という記事がとても参考になります。
さいごに
WordPressユーザーであれば、
すぐに作業が完了する内容だったはずです。
「XMLサイトマップ」
「インデックス登録をリクエスト」
「フィード」
三種のツールを用いて、
インデックスをはやめましょう!
カテゴリー: ブログ
執筆者: みーぷー