
【Worpdress Popular Posts】簡単便利に人気記事を表示しよう【解説】
2018年10月15日 6:45 PMみーぷーブログでは、
プラグインを使用せずに人気記事を作成していました。
参考: 【WordPress】最新記事と人気記事の簡単導入【回遊させよう】
今回はちょっとした異常値を検知したこともあり、
プラグイン使用に切り替えようと思います。
利用するプラグインは、
『WordPress Popular Posts』
というプラグインです。
では、
実際に導入方法・基本設定の方法について説明します。
プラグインのインストール・有効化
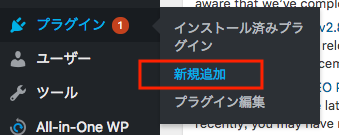
「管理画面」 > 「プラグイン」 > 「新規追加」

「プラグインの検索」 > 「WordPress Popular Posts」 > 「今すぐインストール」

「有効化」

プラグインの設定
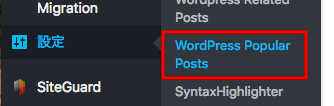
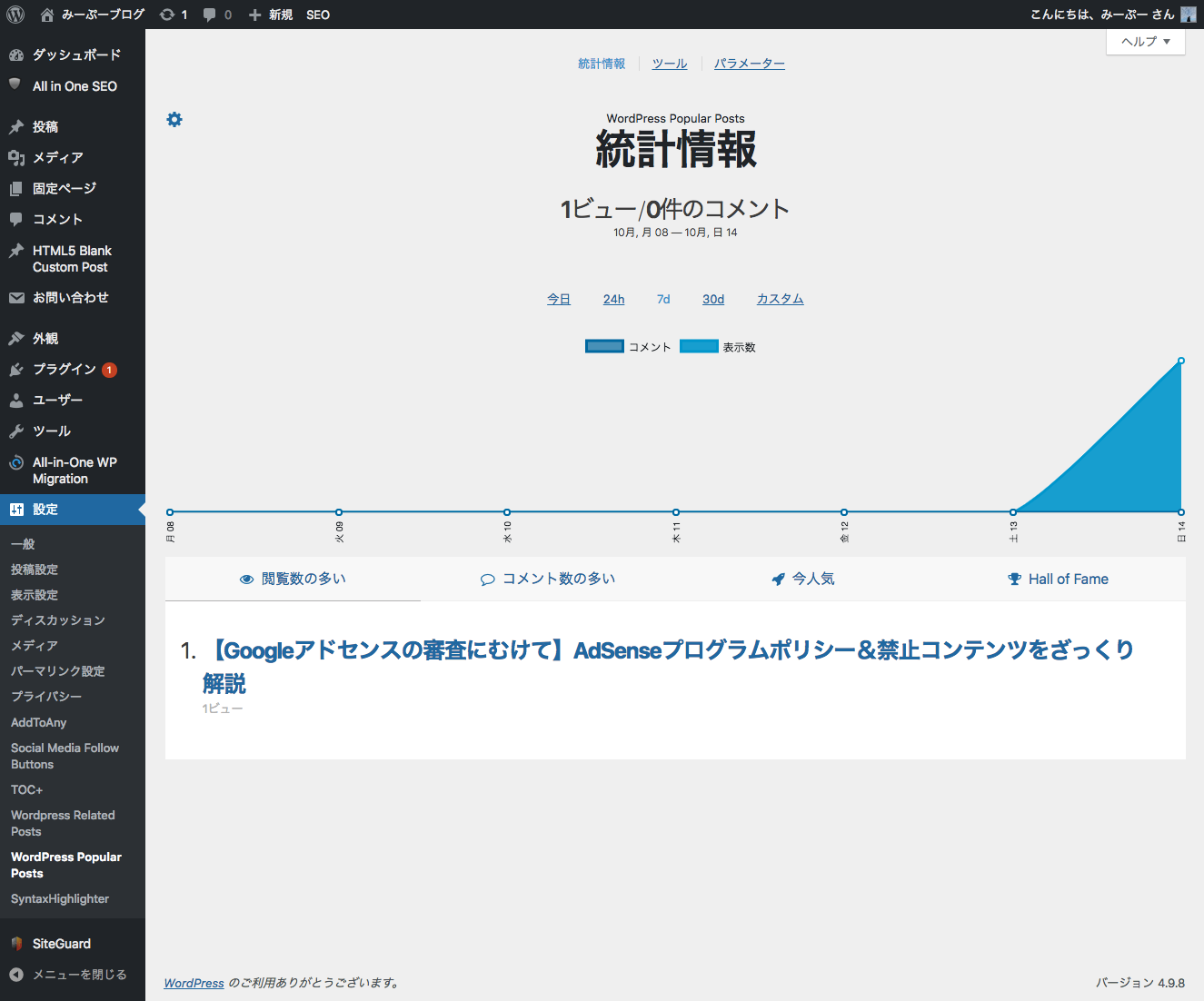
「設定」 > 「WordPress Popular Posts」

最初はこのように真っ白に近い(アクセス情報がない)画面が表示されるはずです。

こちらでいろいろな表示設定が可能なのですが、
まずは基本的な使用方法を理解しましょう。
基本的な表示方法
1.ウィジェットを利用して表示する方法
2.テンプレートファイルにphpで書き込む方法
3.固定ページなどにショートコードで書き込む方法
の3つのやりかたで人気記事の表示が可能です。
1.ウィジェットを利用して表示する方法
「外観」 > 「ウィジェット」

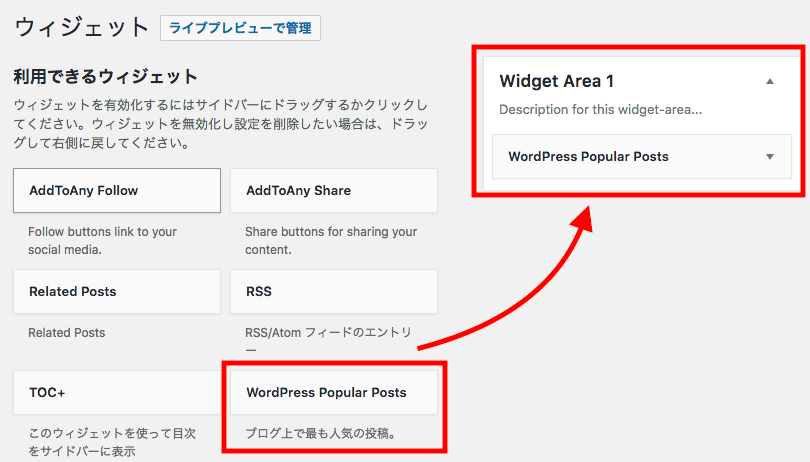
プラグインをインストール・有効化すると、
「WordPress Popular Posts」
という項目が出現しますので、
ウィジェットエリアにドロップアンドドラッグしましょう。

これが一番簡単な方法です。

↓を押すと、
細かい設定が可能になりますので、
あなたにあった設定をしてください。
2.テンプレートファイルにphpで書き込む方法
<?php wpp_get_mostpopular(); ?>
上のコードを直接、
sidebar.phpやsingle.phpなどのテンプレートファイルに書き込んでください。
*表示の条件は「パラメーター」という項目で指定できますが、
プログラミングがあまり得意でない人にはおすすめいたしません。
3.固定ページなどにショートコードで書き込む方法
[[wpp]]
上のショートコードを、
固定ページなどに書き込んでください(テキストモードで)。
どうですか?
簡単に人気記事が反映できることがわかったのではないでしょうか?
次に、
プラグインの詳細設定を確認します。
詳細設定
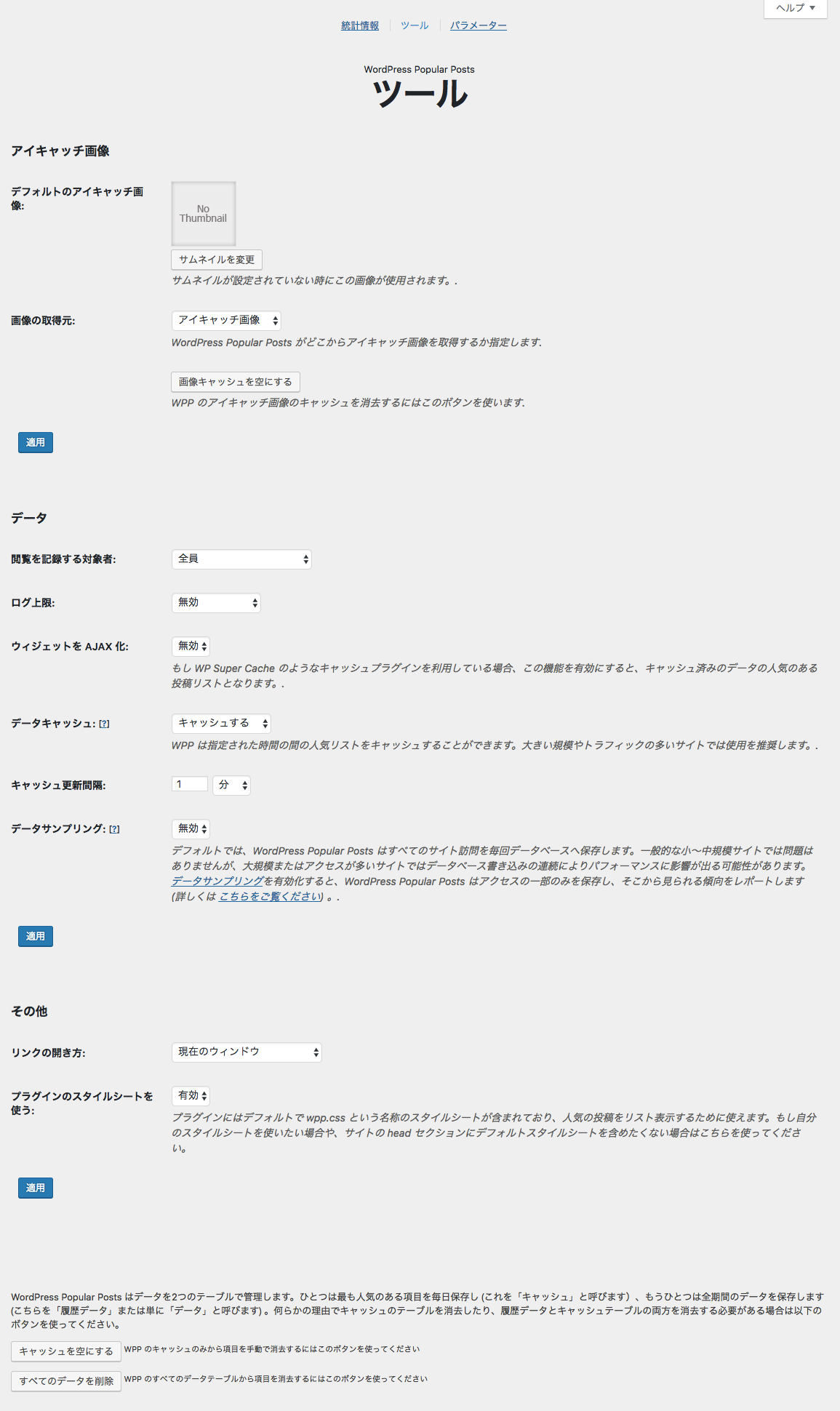
ツール

ツールの全体像はこのようになっております。

アイキャッチ画像

・デフォルトのアイキャッチ画像:
アイキャッチ画像が設定されていない場合に、
こちらで設定したアイキャッチ画像がサムネイルとして表示されます。
・画像の取得元:
人気記事として表示される記事のサムネイル画像を選べます。
*「画像キャッシュを空にする」
こちらをクリックすると、
アイキャッチ画像を途中で変更した場合などに、
最新の画像を表示することが可能になります。
データ

・閲覧を記録する対象者:
閲覧数をチェック数するときのユーザーを限定できます。
自分が入っていては正確なデータが取れないので、
「訪問者のみ」
を推奨します。
・ログ上限:
ログ上限を設定したい場合を除き、
「無効」
で結構です。
・ウィジェットをAJAX化:
キャッシュを操作するプラグインを入れている場合、
正確なカウントができないことがあります。
あれ?カウントができていないみたいだな?
と思う方は、
「有効」
を選択してください。
・データキャッシュ:
大規模サイトを運用なさっている方は、
「有効」
を選択してください。
・キャッシュ更新間隔:
キャッシュの更新間隔を選択してください。
・データサンプリング:
大規模サイトを運用なさっている方は、
「有効」
を選択してください。
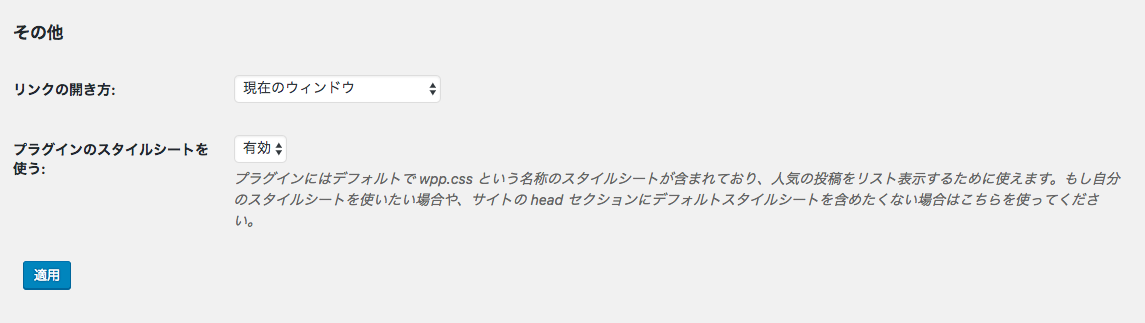
その他

・リンクの開き方:
どうしても別タブや別ウィンドウで開きたい人を除き、
「現在のウィンドウ」
を選択しましょう
・プラグインのスタイルシートを使う:
オリジナルのスタイリングを設定したい場合、
「無効」
を選択しましょう。
パラメーター

パラーメーターでは、
人気記事を表示する際のさまざまな条件を設定できます。
詳細については後日付加します!
さいごに
私の利用設定とトラブルシューティングをここに記します。

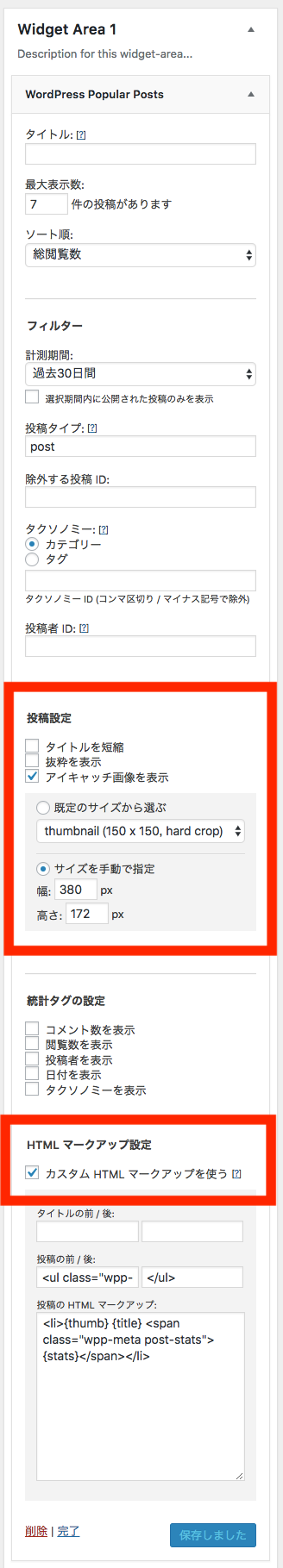
「投稿設定」 > 「アイキャッチ画像を表示」にチェック
「サイズを手動で指定」にチェックを入れ、
画像の幅と高さを指定します。
*私の場合、ここを380pxほどの大きな幅の設定にしないとCSSが反応しませんでした。
さいごに、
下記の独自スタイリングをstyle.cssに追記しました。
/* WordPress Popular Posts */
.wpp-list {
padding-left: 0;
list-style-type: none;
}
.wpp-thumbnail {
width: 100%!important;
height: auto!important;
}
人気記事をしっかりと表示し、
より多くの記事を読んでもらえるようにしましょう!
カテゴリー: プログラミング
執筆者: みーぷー