
【超高速化】WordPressサイトのAMP化方法を解説【賛否あれど】
2018年10月26日 9:35 PMAMP(AMP HTML)という単語を聞いたことがありますか?
AMP HTML is a subset of HTML for authoring content pages such as news articles in a way that guarantees certain baseline performance characteristics.
Being a subset of HTML, it puts some restrictions on the full set of tags and functionality available through HTML but it does not require the development of new rendering engines: existing user agents can render AMP HTML just like all other HTML.
簡単に言うと、
AMP HTMLとは、特定のパフォーマンスを保証する方法でニュースページなどを作成するHTMLの一種だよー。
あくまでHTMLの一種だから、普通に閲覧可能だけど、タグとかの制限があるよー。
という、
わかるようなよくわからないようなものです。
とにかく、
AMPというものに対応することで、
モバイルサイトが超高速化する
ということを理解していただき、
読み進めていただければと思います。
AMPが登場した経緯
まずはじめに、
AMPという規格が登場した経緯を説明します。
近年スマートフォンの普及が急激に進んだものの、
回線速度の不安定さはなかなか解消されるにいたっておりません。
モバイルサイトの高速化は運営者にとって必須の要素ではありますが、
誰しも高速化ができるわけではありません。
そこで、
スマートフォンでのサイト高速化を実現する手段として、
「AMP」という規格
が登場したというわけです。
AMPの表示を確認してみよう
実際にAMPというものを導入した場合、
どのような表示がされるかをみてみましょう。
おそらくあなたも何度か目にしているはずです。
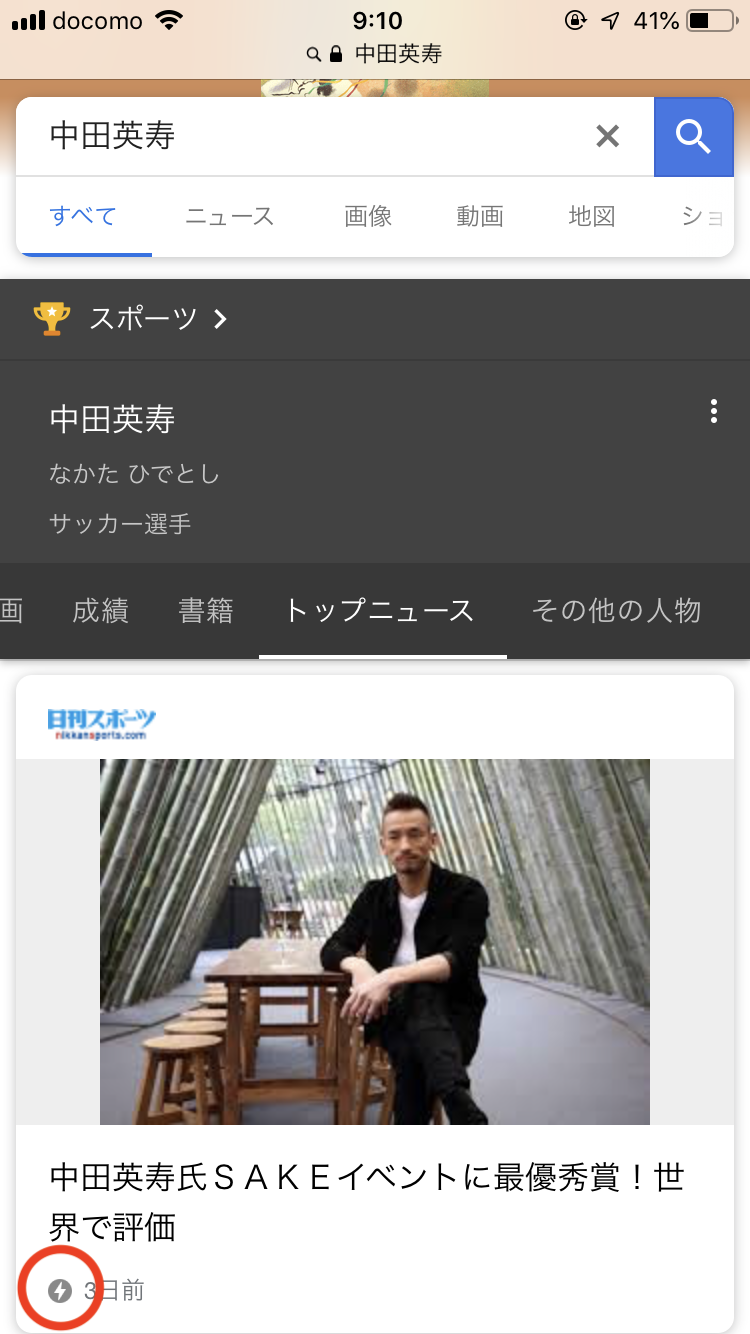
実際の表示
Googleの検索窓に、
「中田英寿」
と入力し検索を行ってみます。
検索結果

トップニュース

カルーセル

赤丸で囲んだ
カミナリマーク
がついているページがAMP対応済みのページです。
AMPの特徴・効果
AMPは、
・JavaScriptの原則使用禁止
・外部CSSの読み込み禁止
・AMP Cacheの使用
などの軽量化手段を用いることにより、
モバイルサイトの表示速度を劇的に改善します。
Googleの発表によれば、
・クリック率の上昇
・コンバージョン率の上昇
・滞在時間の上昇
・顧客獲得単価の減少
などの効果が得られるとのことです。
*反論しているサイトも多いので、気になる方はググってみてください。
WordPressにAMPを導入
AMPの導入のために、
『AMP for WordPress』
『Glue for Yoast SEO & AMP』
という2つのプラグインを導入します。
『AMP for WordPress』
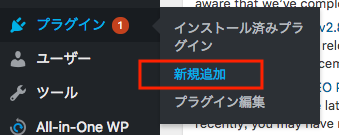
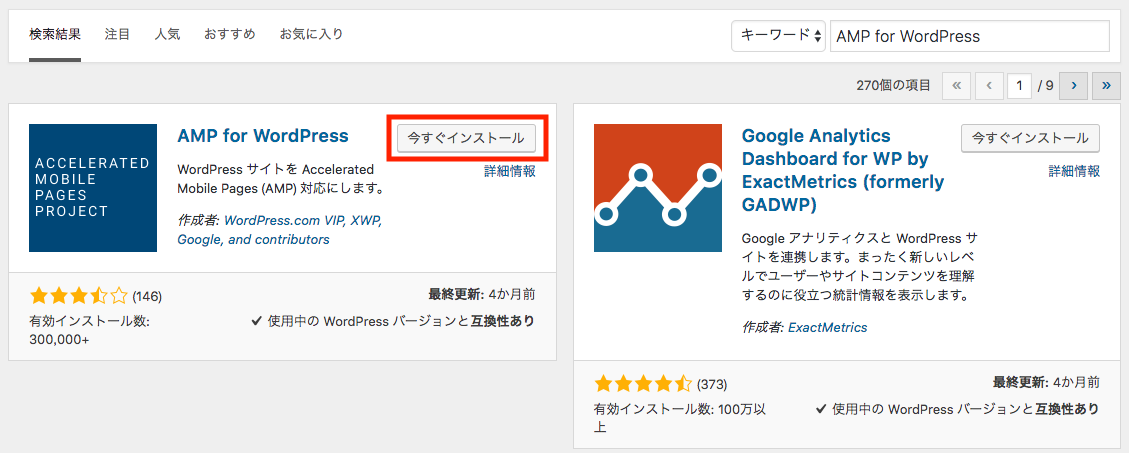
『AMP for WordPress』のインストール・有効化

「プラグインの検索」 > 「AMP for WordPress」 > 「今すぐインストール」

有効化

これだけでAMPページは完成です。
記事の末尾に
「/amp」
をつけて表示を確かめましょう。
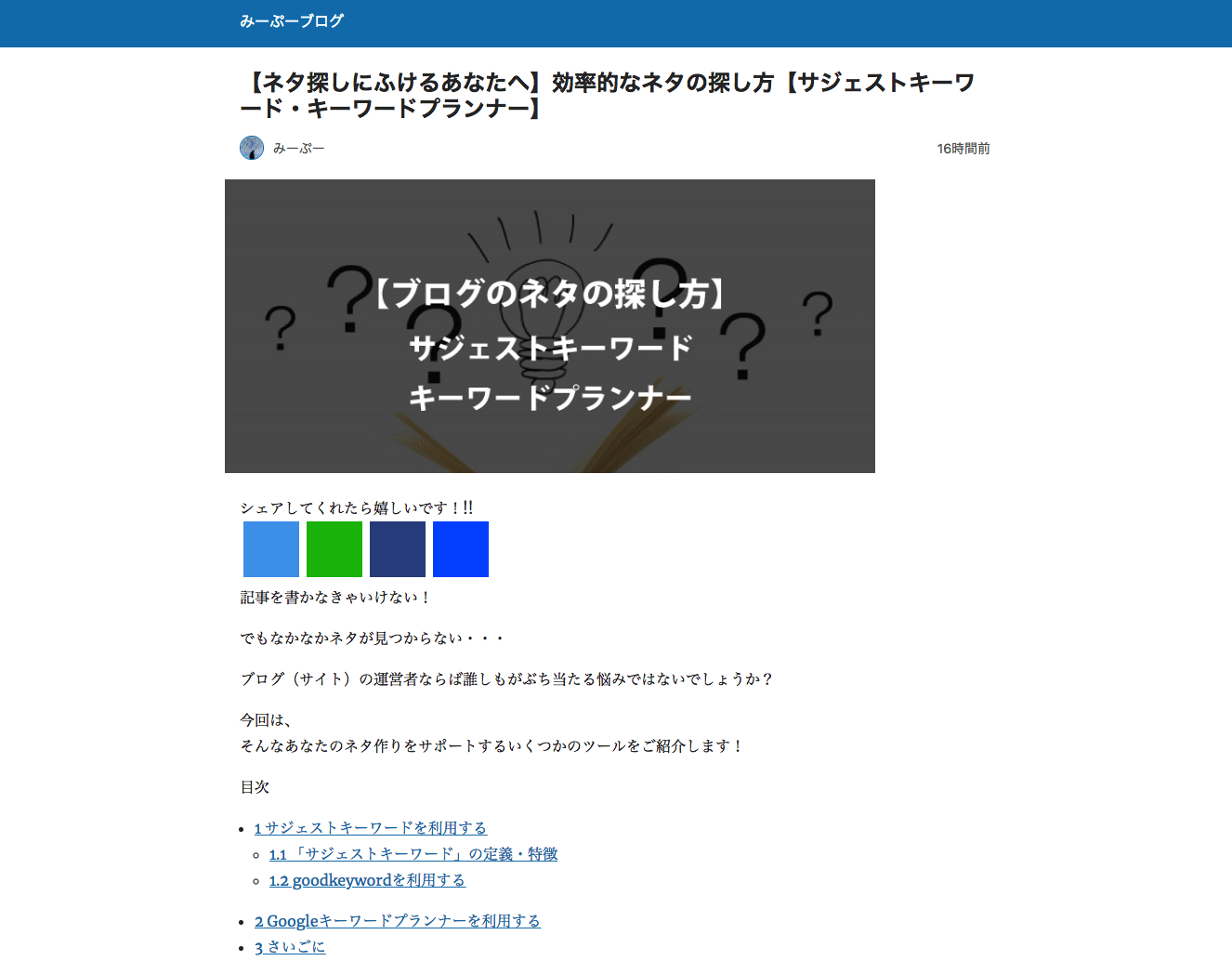
![]()
私のブログの場合、
このように表示されました。

省略

表示はされているものの
見栄えが悪い
です。
これらの装飾を整えるために、
『Glue for Yoast SEO & AMP』
をインストールします。
*『Glue for Yoast SEO & AMP』は『Yoast SEO』『AMP for WordPress』がインストールされていることが前提となっております。『Yoast SEO』をインストールしていない方は、インストールと有効化をしてください。
『Glue for Yoast SEO & AMP』
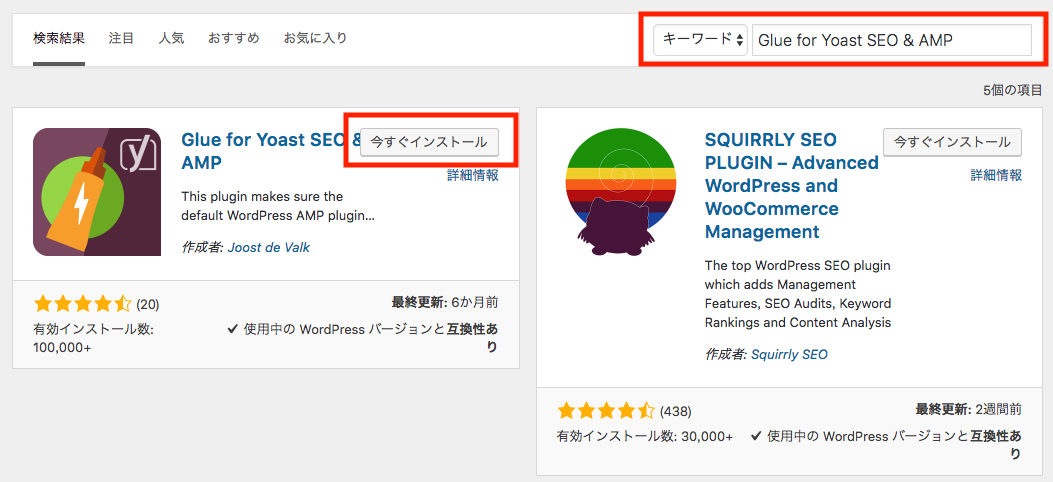
『Glue for Yoast SEO & AMP』のインストール・有効化

「プラグインの検索」 > 「Glue for Yoast SEO & AMP」 > 「今すぐインストール」

有効化

『Yoast SEO』の設定
『Yoast SEO』のインストール・有効化をすると、
管理画面に「SEO」という項目が出現します。
「SEO」 > 「全般」
をクリック。

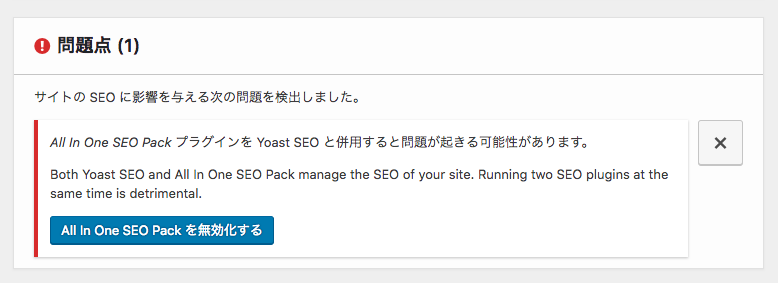
『All in One SEO PACK』を利用している方は、
このようなメッセージが表示されるはずです。

『Yoast SEO』をメインに使いたいのであれば、
「All in One SEO Packを無効化する」をクリックしてください。
私は
『All in One SEO Pack』
を使用したいので以下のような設定にいたしました。
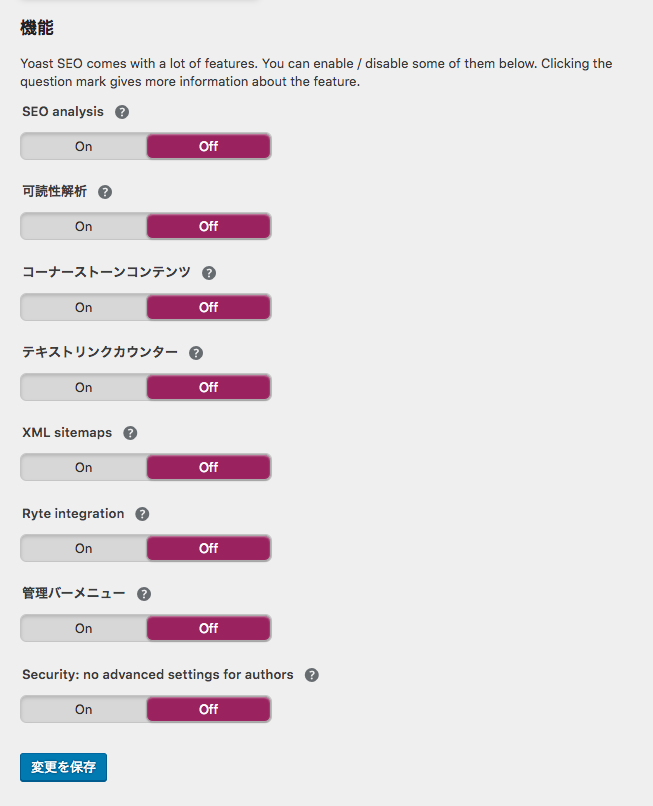
「全般 – Yoast SEO」 > 「機能」

ようするに、
機能の全OFFです。
*『Yoast SEO』自体はとても優秀なプラグインなので、このプラグインをメインに利用するのもありです。
AMPページの装飾
「SEO」 > 「AMP」

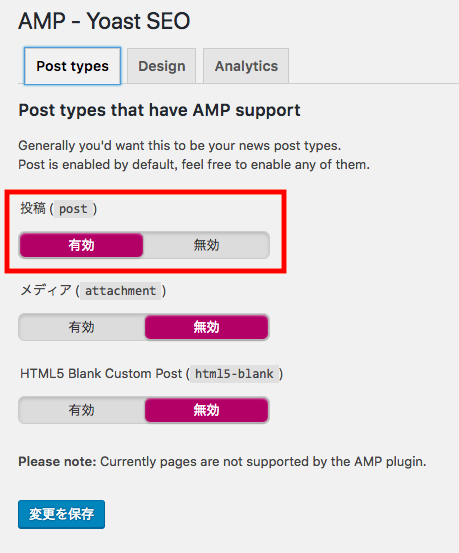
Post types
投稿(post)だけを有効になっていればいいです。

Design
ここが重要なので、
各項目をチェックして行きましょう。
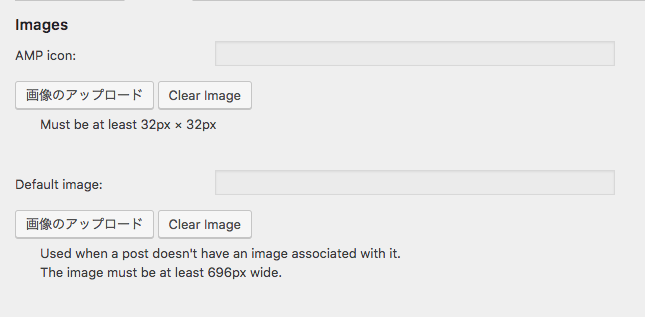
Images

AMP icon
ファビコンを設定する項目です。
横幅32px、縦幅32px以上の画像をアップロードしましょう。
Default image
featured image(アイキャッチ画像)がない場合に、
こちらで設定された画像が表示されます。
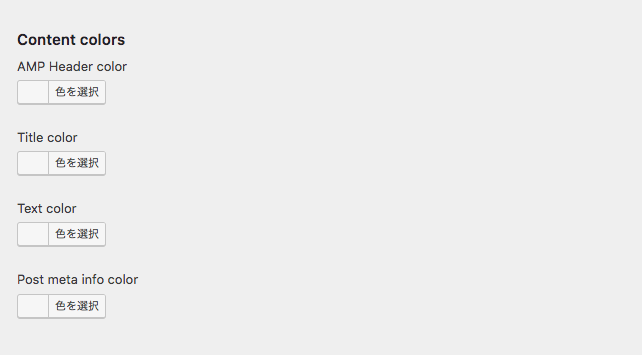
Content colors

AMP Header color
ブログの最上部のバーの色です。
Title color
h1,h2,h3などの、
ヘッダータグのカラーを決められます。
Text color
デフォルトのテキストカラーを決められます。
Post meta info color
カテゴリーなどのメタデータのテキストカラーを決められます。
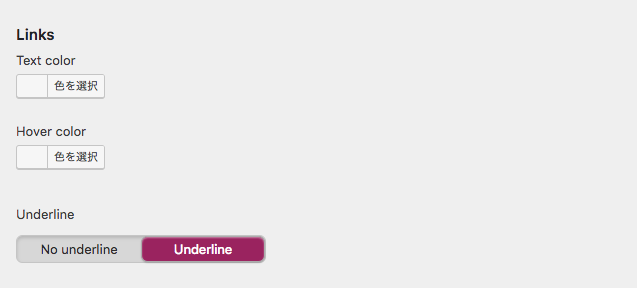
Links

Text color
リンクのカラーを決められます。
Hover color
カーソルを合わせた時のカラーを決められます。
Underline
テキストの下にアンダーラインをいれるかどうかを決められます。
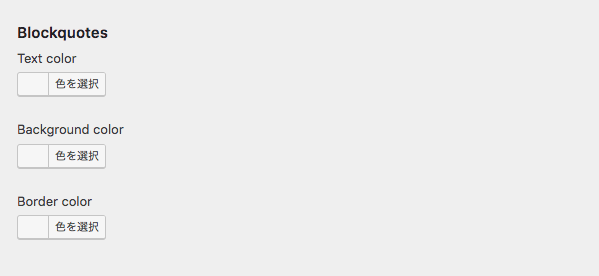
Blockquotes

Text color
blockquotesタグに囲まれたテキストのカラーを決められます。
Background color
blockquotesタグに囲まれた背景のカラーを決められます。
Border color
blockquotesタグに囲まれた範囲のボーダーカラーを決められます。
Extra CSS

追加したいスタイリングをここに記述できます。
私の場合は、
.amp-wp-header div {
text-align: center;
}
.amp-wp-header a {
font-weight: bold;
}
.amp-site-title {
font-size: 20px;
letter-spacing: 2px;
}
.amp-wp-article-content ul,
.amp-wp-article-content ol {
list-style-type: none;
margin-left: 0;
}
.amp-wp-article-content ul li {
margin-bottom: 25px;
}
.wp_rp_title::before {
content: "\A" ;
white-space: pre ;
margin-bottom: 4vw;
}
.wp_rp_title {
margin-bottom: 4vw;
}
.i-amphtml-intrinsic-sizer {
}
.amp-wp-footer p a {
display: none;
}
というスタイリングを適用しました。
Extra code in

head内に追加したいものをここに記述できます。
ここまでの設定で、
見栄えのととのったAMPページの完成です!
AMP用のAnalyticsを設定しよう
AMPページのアクセスを解析したい場合、
通常のAnalyticsのトラッキングコードとはことなるコードを埋め込む必要があります。
詳しくは
を参照ください。
いろいろとややこしいことは省きます!(ここは実はかなり面倒なんです)
やるべきことは2つです。
1.「html-start.php」にスクリプトを挿入
2.「html-start.php」にamp-analytics要素を追加
プラグインの中身をいじるので、
少し勇気がいりますが、
是非ともチャレンジしてください!
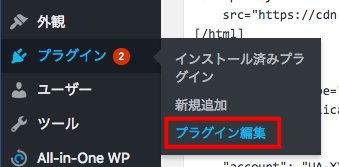
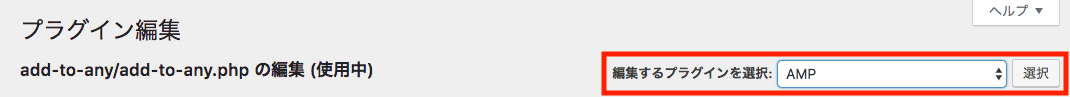
「プラグイン」 > 「プラグイン編集」

「AMP」 > 「選択」

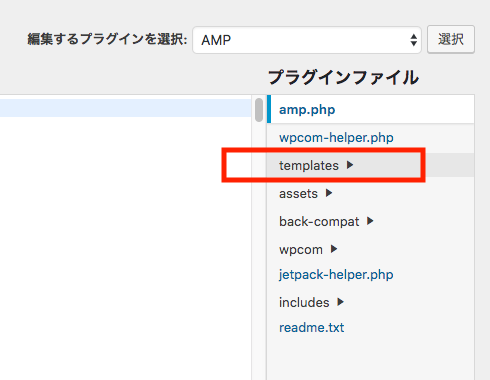
「templates」

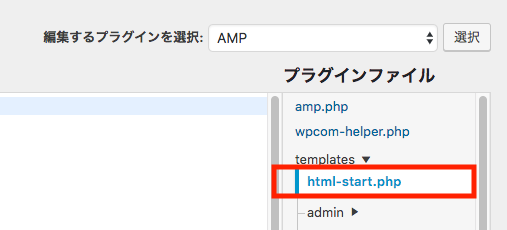
「html-start.php」

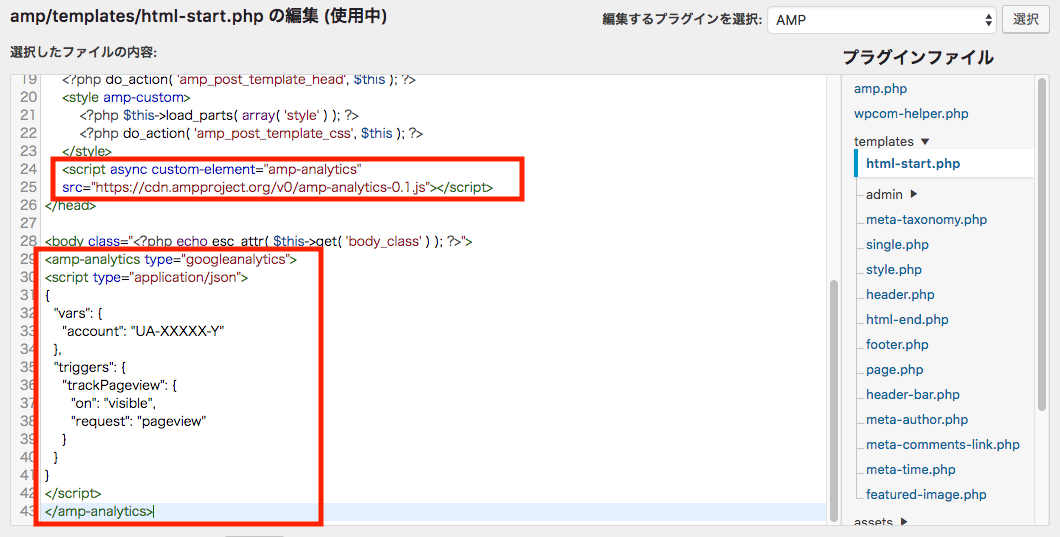
このファイルに、
下記の2つのコードを挿入します。
<script async custom-element="amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>

“UA-XXXXX-Y”
部分については、
あなたのトラッキングIDをいれてください。
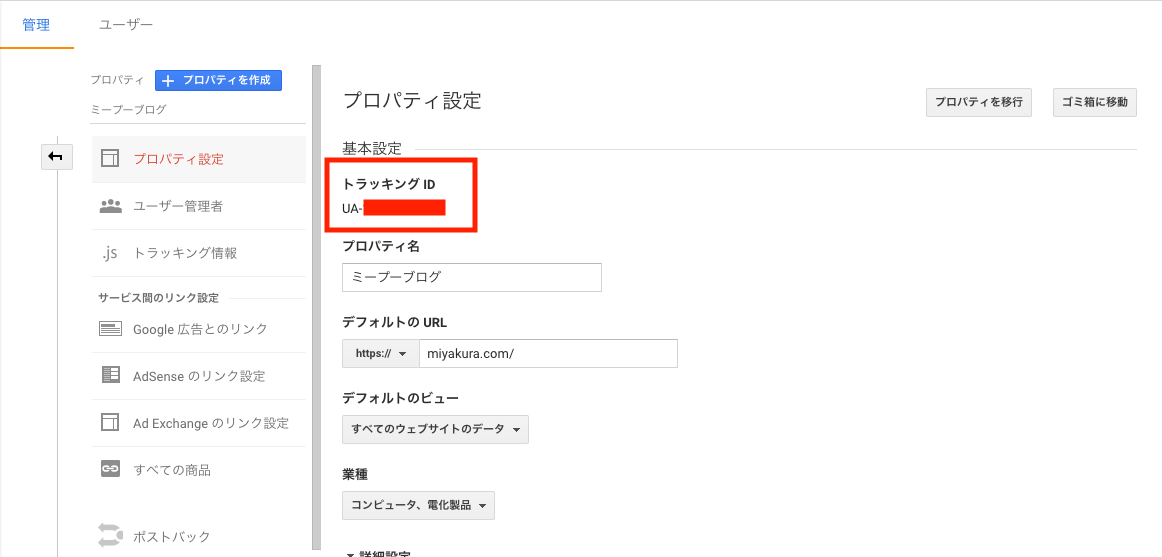
トラッキングIDはGoogle Analyticsのこちらで確認が可能です。

さいごに
すぐに導入できるようで、
実はなかなか導入(解析まで含むと)が容易ではないAMP。
速報系のニュースブログなどを運営している方は、
ぜひとも導入を検討してみてください。
なお、
アンチAMPの人々も多いので、
気になる方はググってみてくださいね。
カテゴリー: プログラミング
執筆者: みーぷー