【SNSで拡散】『AddToAny Share Buttons』の導入・基本設定
2018年10月12日 4:00 AMSNSの拡散を狙うプラグインとして
『Shareaholic | share buttons, analytics, related posts』
というプラグインを紹介しました。
参考: 【SNSで拡散を狙え】Shareaholic | share buttons, analytics, related posts【簡単導入】
設定も簡単ですし、
簡単に関連記事も作成してくれる高機能なプラグインです。
ただ、
機能が豊富すぎて使いづらい
というデメリットを感じ、
あたらしいプラグインに切り替えることにしました。
『AddToAny Share Buttons』
というプラグインに切り替えたので、
その導入方法と基本設定をご紹介します。
『AddToAny Share Buttons』のインストール
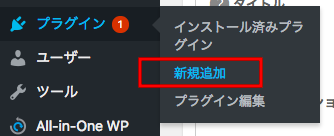
「プラグイン」 > 「新規追加」

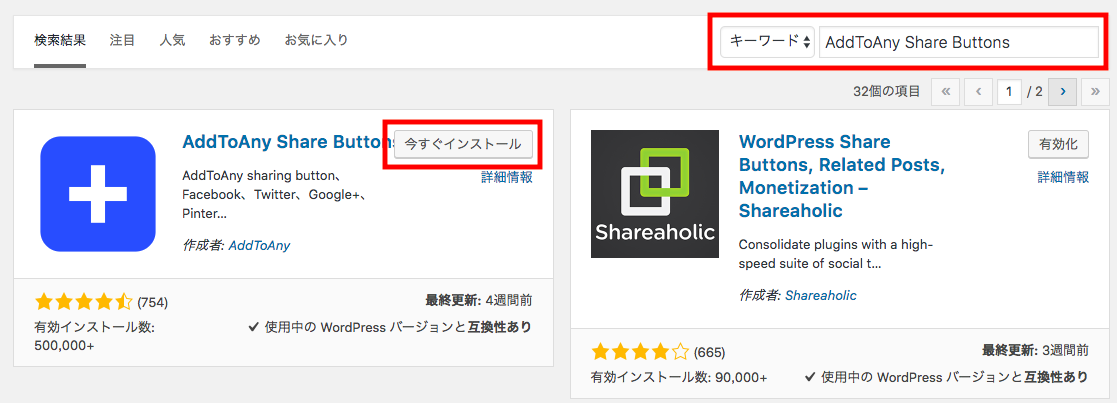
「AddToAny Share Buttons」で検索 > インストール

有効化

設定方法
有効化をすると
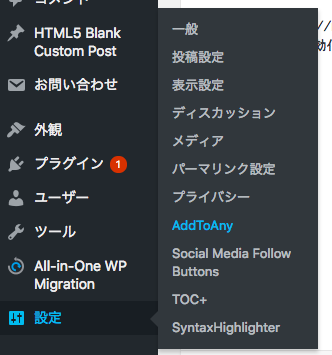
「設定」 > 「AddToAny」
という項目が出現します。

こちらをクリックして設定を始めましょう。
Standard
Icon Style
![]()
ここでは、
アイコンの大きさやスタイルを決定でます。
私はボタンを目立たせたいので、
60pixels
に変更しました。
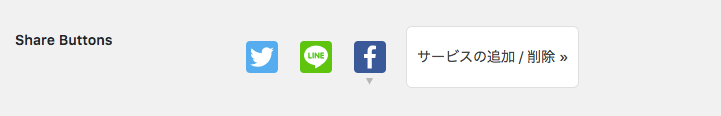
Share Buttons

「サービスの追加 / 削除 »」
をクリックすると、
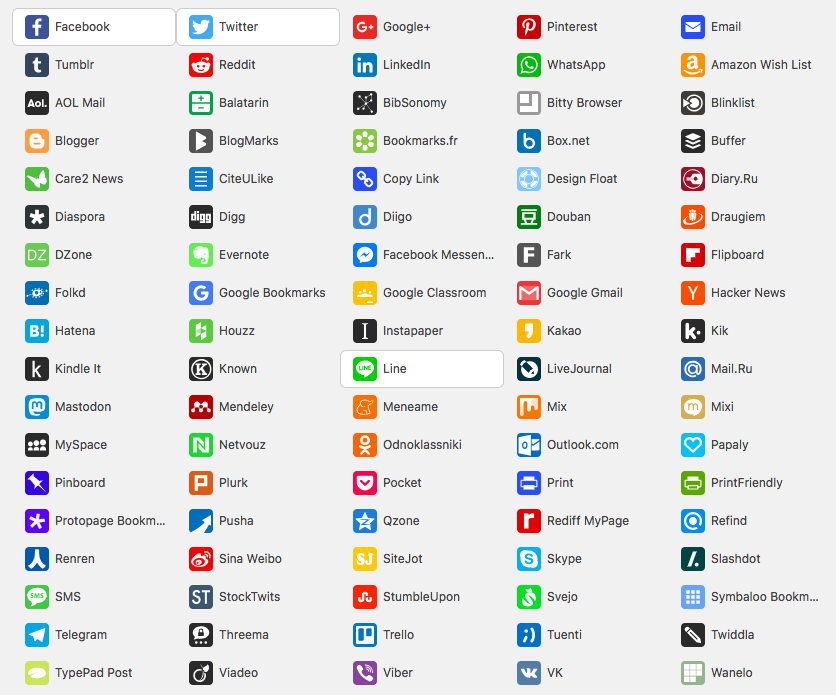
あなたの使用したいさまざまなソーシャルボタンが出現します。

あなたが使用したいSNSをクリックして追加しましょう。
私は
・Twitter
・Line
・Facebook
の3つだけを選択しています。
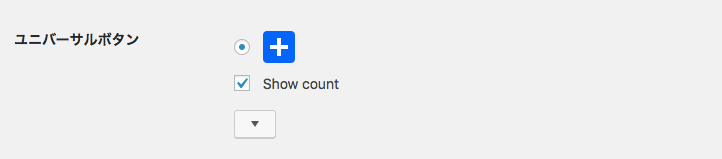
ユニバーサルボタン

自分が設定したSNSアイコンの右側に表示するものを選択できます。
私はシェアされた数を表示したいので、
「Show count」
にチェックを入れました。
テキストをSNSアイコンの右側に表示したい場合、
「Text Only」
を選択し、
挿入したい文言をいれましょう。
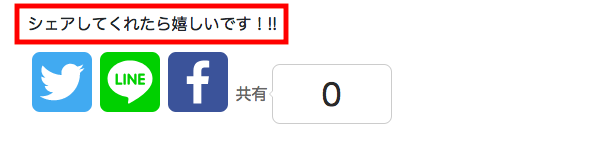
シェア・ヘッダー

ここでは、
SNSアイコンの上に表示する文言を設定できます。
わたしは、
「シェアしてくれたら嬉しいです!!!」
という文言を設定したので、
このように反映されます。

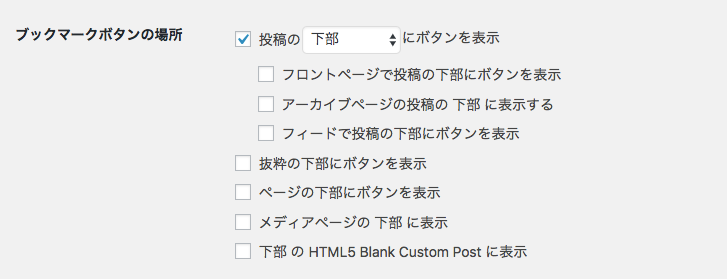
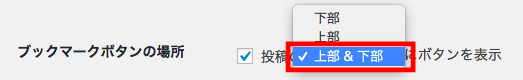
ブックマークボタンの場所

SNSアイコンを設置する場所を選択できます。
基本的には投稿ページのみに表示をしたいので、
「投稿の「上部&下部」にボタンを表示」
を選択しました。

その他
メニューのオプション/追加 JavaScript/追加 CSS/追加オプション
などは、
特殊な設定が必要でないかぎり、
なにもいじらなくて結構です。
最後に
「変更を保存」
をクリックすることを忘れないでください。

Floating
ブログのサイドにもSNSボタンを設置したいので、
「Floating」タブの設定も行います。

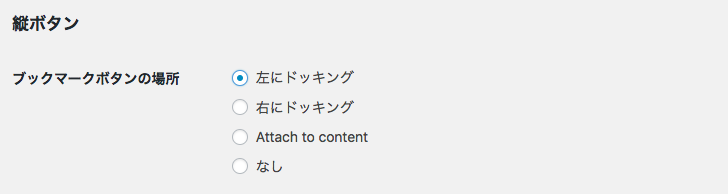
縦ボタン
縦ボタンは、
画面の横幅が981px以上の時
に表示されるSNSアイコンについて設定をする項目です。
ブックマークボタンの場所

ここでは、
縦ボタンをどこに設置するかを決定できます。
私は画面左側に設置したかったので、
「左にドッキング」
を選択しました。
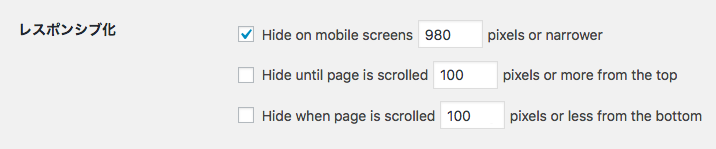
レスポンシブ化

・Hide until page is scrolled 100 pixels or more from the top
・Hide when page is scrolled 100 pixels or less from the bottom
に関しては、
特定の位置までスクロールした場合に、
SNSボタンを見えなくするための設定です。
常時表示したい場合は、
チェックを外していれば結構です。
位置/オフセット/アイコンサイズ/Background
位置
SNSアイコンを、
画面の上部から~~px下の場所に設置するための項目です。
オフセット
「左にドッキング」や「右にドッキング」
を選択した際に、
両端から~~px離れた場所に設置するため項目です。
アイコンサイズ
アイコンのサイズを変更するための項目です。
Background
「Custome」を選択すると、
背景色を選択することができます。
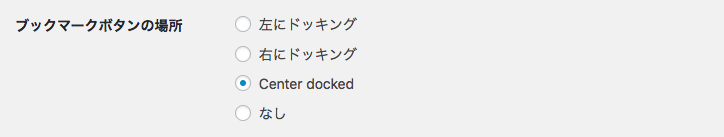
横ボタン
横ボタンは、
画面の横幅が980px以下の時
に表示されるSNSアイコンについて設定をする項目です。
ブックマークボタンの場所

画面が小さい場合は、
画面中央に表示がしたいので、
「Center docked」
を選択しました。
その他の項目
その他の項目は、
縦ボタンと同様に設定を続けてください。
さいごに
今回は
『AddToAny Share Buttons』
の導入と基本設定について紹介しました。
『Shareaholic | share buttons, analytics, related posts』
がすこし面倒に感じる人は、
ぜひとも今回紹介したプラグインもお試しください。
カテゴリー: プログラミング
執筆者: みーぷー