
【Breadcrumb NavXT】パンくずを設置してユーザビリティーアップ【SEO】
2018年10月21日 8:45 PM今回はパンくずリストの作り方を紹介します。
![]()
上のようなやつです。
だいたいのブログやサイトに設置されているので、
あなたも見たことがあると思います。
パンくずリストは、
・検索ロボット(クローラー)の回遊を補助することによってSEO効果を発揮する
・読者がブログ(サイト)内で迷わないようにすることによってユーザービリティーを高める
という重大な役割を担います。
今回は
『Breadcrumb NavXT』
というプラグインを利用してパンくずを導入しましょう。
『Breadcrumb NavXT』のインストール・有効化
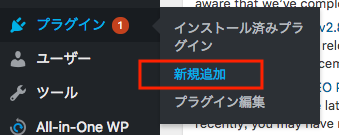
「管理画面」 > 「プラグイン」 > 「新規追加」

「プラグインの検索」 > 「Breadcrumb NavXT」 > 「今すぐインストール」

「有効化」

『Breadcrumb NavXT』を設置・表示
ここからは少しプログラミングの知識が要求される部分です。
コピペでオッケーなので、
WordPressでブログ(サイト)をすると決意された方は、
是非とも向き合ってもらいたい部分です。
プラグインの公式サイトへ
まずはプラグインの公式サイトをのぞいて見ましょう。
Breadcrumb NavXT | WordPress.org
「インストール」というタブがあるので、
そちらをクリックしてください。

すると小難しい英語が並んでいるページが表示されます。
「 Calling the Breadcrumb Trail 」
という文字をクリックしましょう。

すると
Calling the Breadcrumb Trailという英語ページに遷移します。
英語にびびる必要はありません。
あなたがするべきことは、
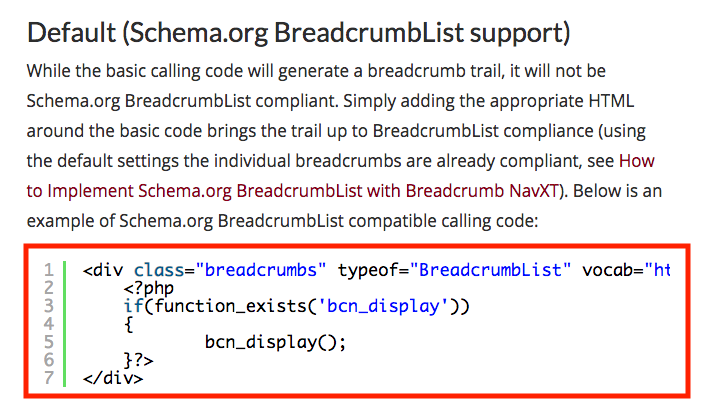
「Default」に記載されているコードをコピペするだけです。

以下のコードをコピーしてください。
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
テーマファイルに書き込みます
「管理画面」 > 「外観」 > 「テーマの編集」

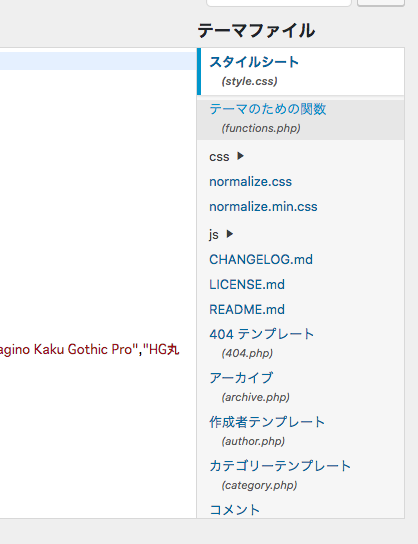
すると右側にさまざまなファイルがあります。

あなたの使用しているテーマにもよりますが、
「header.php」
というファイルに書き込むのが一般的なので、
その前提で話を進めます。
「テーマヘッダー(header.php)」をクリック。

パンくずを挿入したい箇所に、
上記コードをペースト(貼り付け)しましょう。
ペースト(貼り付け)が完了したら、
「ファイルを更新」をクリックしてください。

表示を確認
実際にパンくずが表示されたかどうかを確認して見ましょう。

しっかり表示されたことが確認できました。
『Breadcrumb NavXT』の基本設定
いちおうパンくずは表示されるようにはなったものの、
いくつか変更したい点があります。
『Breadcrumb NavXT』を有効化すると、
「設定」 > 「Breadcrumb NavXT」
という項目が出現するので、
クリックして見ましょう。

こちらでいろいろとパンくずの設定を変更できるので、
カスタマイズを進めます。
トップページではパンくずを表示しない
トップページにおいてはパンくずがレイアウトを乱す感じがするので、
取り除きます。
「Breadcrumb NavXT」 > 「一般」

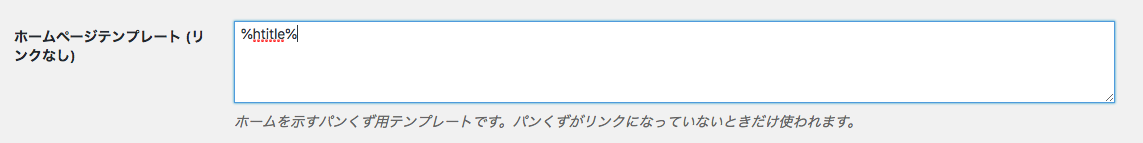
「ホームページパンくず」 > 「ホームページテンプレート (リンクなし)」

ここに記載されている
%htitle%
を
<span property="name"></span>
に書き換えましょう。

これでトップページにパンくずが表示されなくなります。
トップページの文言を変更する
デフォルトの設定だと、
「みーぷーブログ」というのがトップページの名称になっています。
「ホーム」に変更する方法をご紹介します。
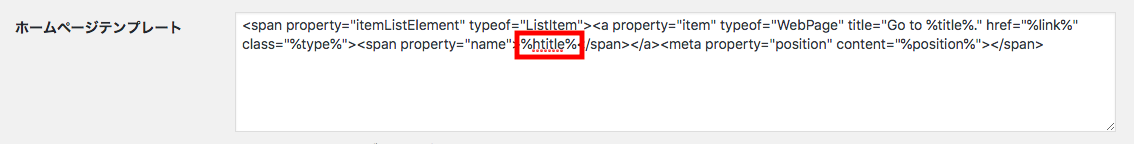
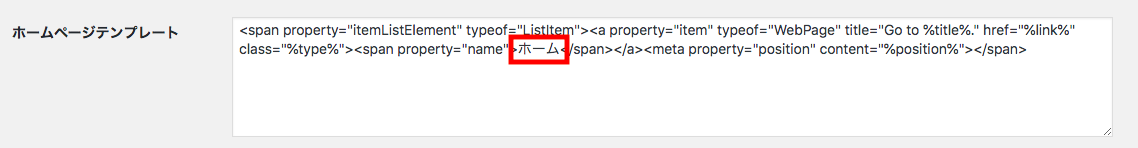
「Breadcrumb NavXT」 > 「一般」 > 「ホームページテンプレート」

「%htitle%」を「ホーム」に変更しましょう。

これでトップページの文言が変更されたはずです。
![]()
変更が確認できました。
さいごに
パンくずリストの導入は、
ユーザーと検索ロボット(クローラー)の回遊をうながし、
SEO+PVアップという一石二鳥の効果をもたらします。
ぜひとも導入してください!
カテゴリー: プログラミング
執筆者: みーぷー







