【検索結果を把握】Search Consoleを使ってみよう【導入編】
2018年9月21日 3:08 PMあなたのブログを分析する基本ツールは、
「Search Console(元ウェブマスターツール)」と「Google Analytics」です。
今回はSearch Consoleの導入方法をご紹介します。
Search Consoleの具体的な使用方法については、
【登録して満足じゃダメ】Search Consoleを使い倒そう【運用編】
を参照ください。
運用とまでは行かないまでも、まずは基本を理解したい方は、
【初心者向け】Search Consoleを使ってみよう【サマリー項目を理解しよう】
を参照ください。
Search Consoleの導入方法
*Googleアカウントの取得が前提です。
アカウントを取得していない方は、
よりアカウントを取得してください。
まず、Search Consoleのページへ飛びます。
https://www.google.com/webmasters/tools/home?hl=ja

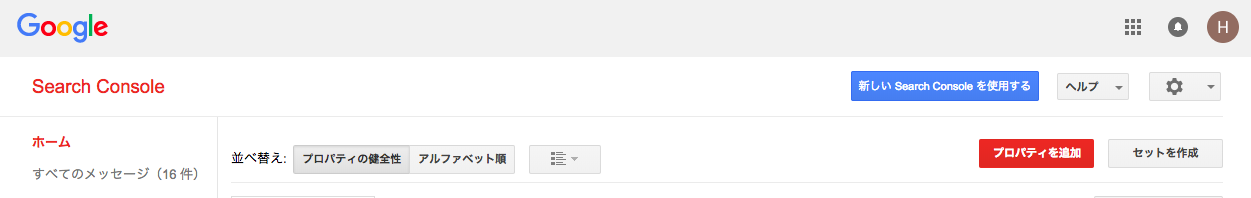
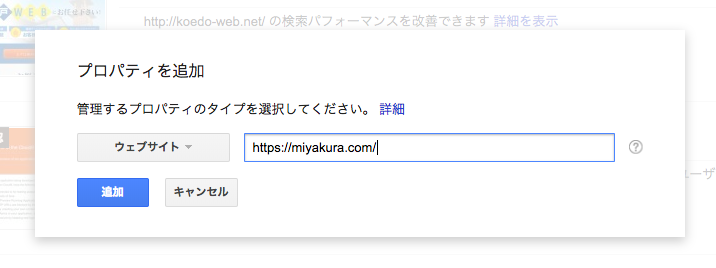
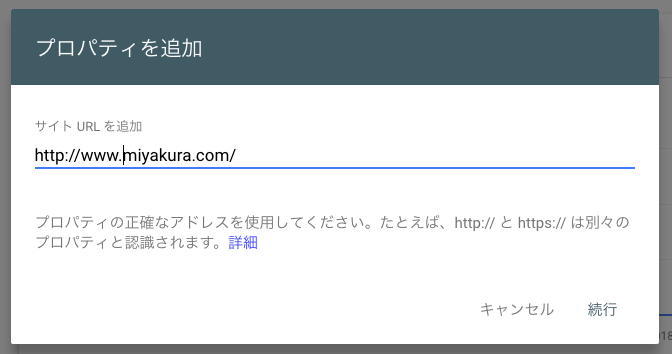
プロパティを追加

あなたのブログ(サイトの)URLを記入

私のサイトの場合、以下のようなURLが入ります。

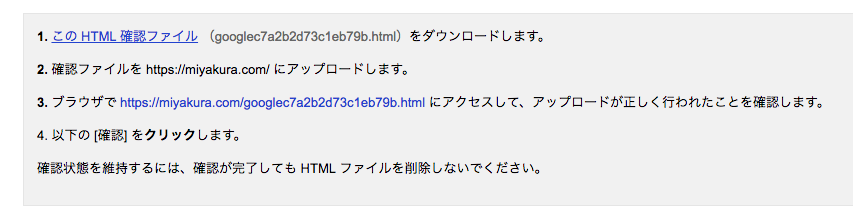
「このHTML確認ファイル」をダウンロードします。

ダウンロードファイルをあなたのサーバーのルートディレクトリにアップロードします。
最後に、
「私はロボットではありません」にチェックをし、
「確認」をクリックします。

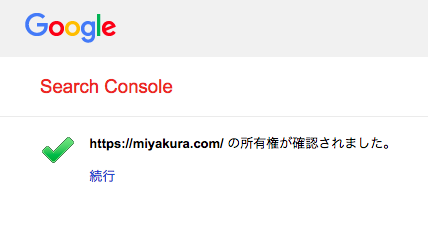
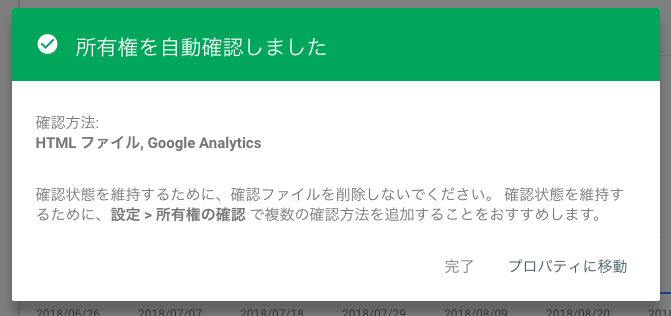
こうなっていれば成功です。

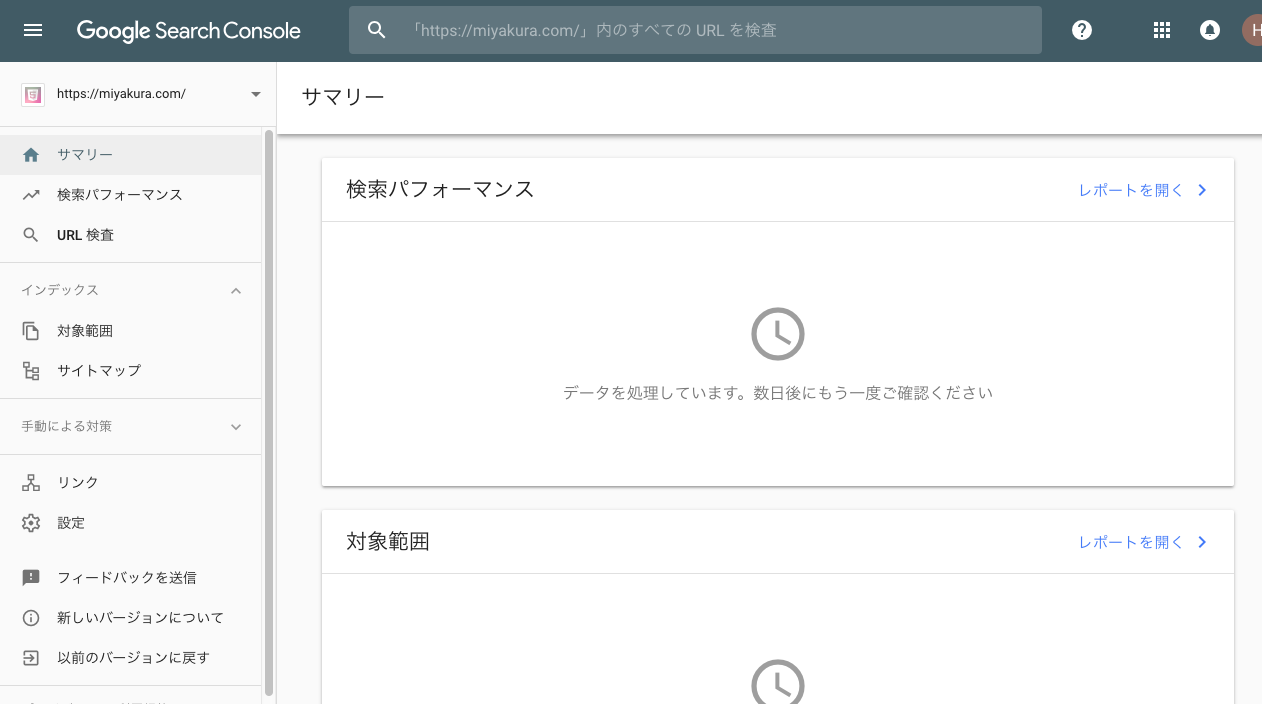
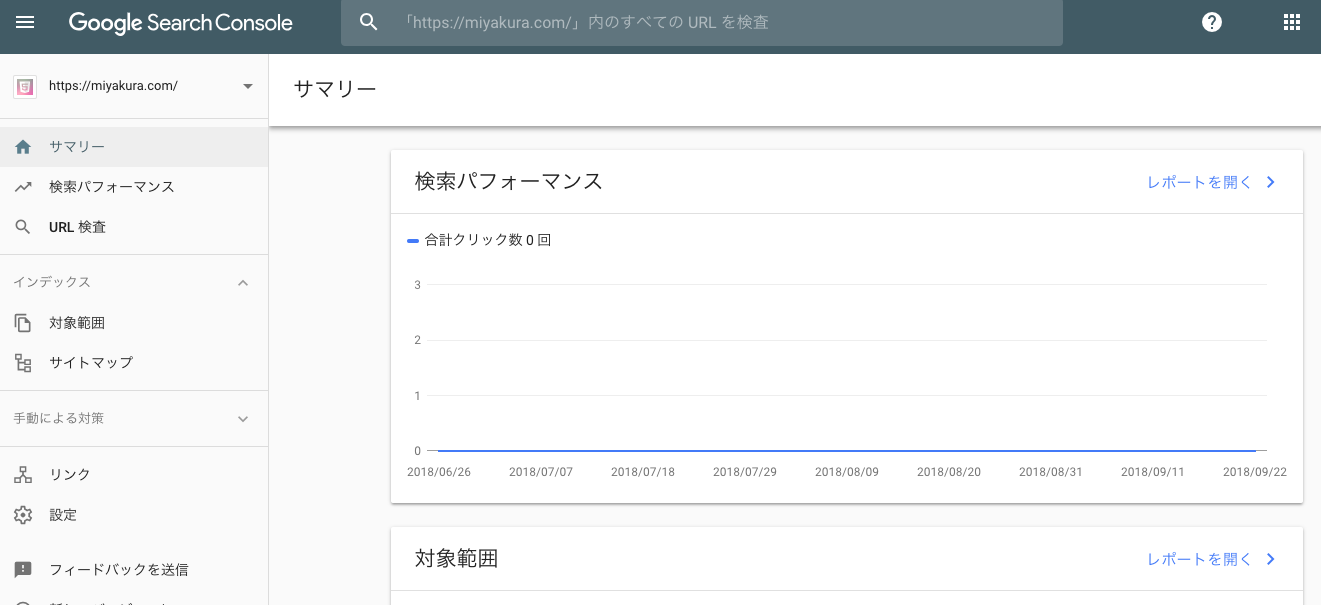
Search Consoleをのぞいてみよう

導入直後はこのような画面が表示されるはずです。
Googleさんが認識してくれるまで少しタイムラグがあるので、
すこし期間をあけてのぞいて見ましょう。
Search Consoleのアカウント設定
Search Consoleに新規プロパティを追加すると、
このようなメールが届くはずです。

1つ1つを見ていきましょう。
ウェブサイトの全バージョンを追加する
メールに記載されている
「サイトを追加」
をクリック。
Search Consoleにページ遷移します。

・https
・http
・www あり
・www なし
の4つのパターンを登録してくださいとのことですので、
全プロパティーを追加します。

上記4パターンを1つずつ追加していきましょう。



同僚にアクセス権を付与する
*ここはスルーでオーケーです。
サイトマップファイルを送信する
こちらは、
【WordPress】XMLサイトマップの作り方・送信方法【SEO対策】
を参照ください。
Search Consoleん操作方法を確認する
もっとくわしくSearch Consoleについて知りたい方は、
こちらで操作方法を確認しましょう。
ブログをはじめたら、
早い段階で「公式サイト」をしっかりと確認する
くせをつけましょう!
だば
カテゴリー: ブログ
執筆者: みーぷー