
【UI変更】ブログのデザインを変更しました【UX向上】
2018年11月21日 11:00 PMちょっと思うところがあって、
ブログのデザインをちょっと修正しました。
変更しようと思った直接的な理由は、
・記事が読みづらいと感じることが多かった
・デザインがシンプルと言うより地味すぎた
などです。
【おしゃれブログデザインの法則】
・箇条書きを使う
・アイキャッチ画像の世界観を統一
・文字を大きくしない
・色文字は使わない
・固定フッター、追尾サイドバー使わない
・おしゃれな配色パターンをパクるhttps://t.co/Ifn60O7f57— 沖ケイタ (@namakemono0309) 2018年11月8日
沖ケイタさんのこのようなツイートを見たこともあり、
このタイミングでデザイン変更をしてみました!
変更したところを簡単にご紹介します!
ヘッダー部分
さすがにテキストで「みーぷーブログ」とだけの記述は寂しかったので、
メッセージを添えて画像を作りました。
グロナビのカテゴリーも今後増えそうなので、
スマホ表示時の折りたたみメニューも準備しました。
変更前

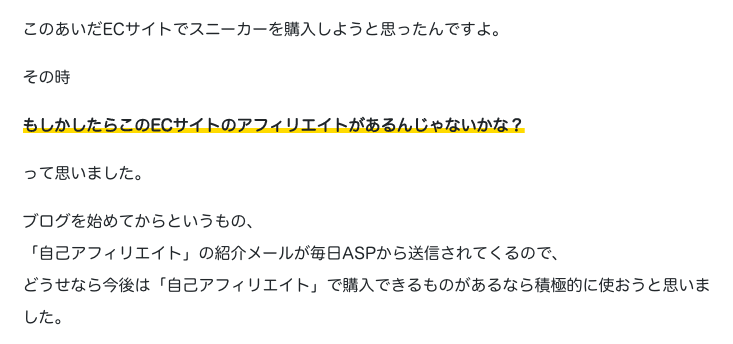
変更後

スマホ表示時の日付サイズの変更
日付部分が記事タイトルと同じ大きさだったので、
少しフォントサイズを落としました。
変更前

変更後

ちょっとわかりづらいですけど、
小さくなったことはお分りいただけるはずです。
スマホ表示時のpタグのサイズ変更
いくらデバイスが小さいからといって、
少し文字サイズを大きくしすぎていました。
「読みやすさ」と「一覧性」のバランス感覚は大切です。
変更前

変更後

ヘッディング要素のサイズを統一
h1タグ〜h5タグやstrongタグなどが、
ちょっとごちゃごちゃしていたのでサイズとカラーを含めて見直しました。
変更前

変更後

だいぶさっぱりしました。
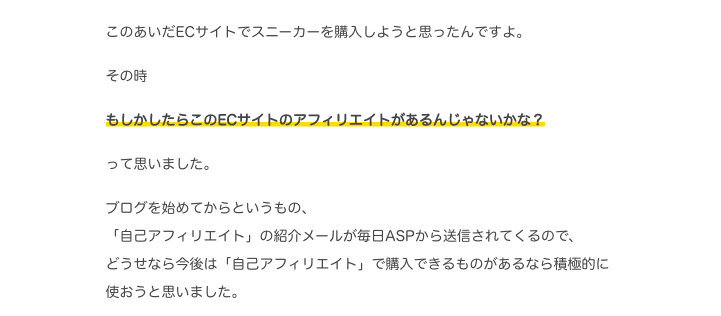
pタグの色を淡い色に変更
カラーをあまり使いたくない
↓
濃淡で分けよう!
という発想から、
pタグの黒を薄くしました。
変更前

変更後

カテゴリーページのカテゴリー表示を削除
パンくずと二重表記になってしまっていたので、
パンくずのみにしました。

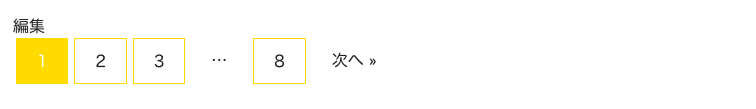
パジネーションを最適化
パジネーションのスタイリングを行なっていなかったので、
スタイリングを施しました。
変更前

変更後

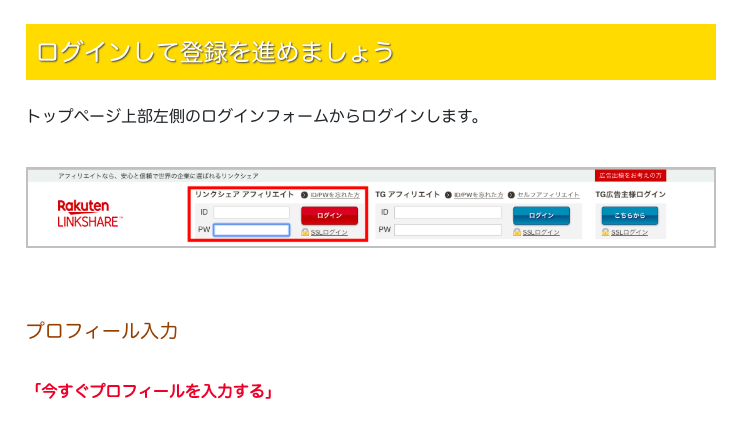
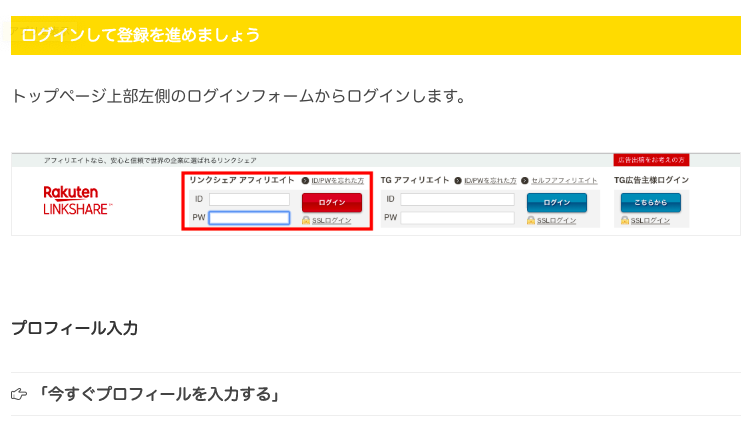
記事内のリンクカラーを変更
沖ケイタさんの記事にあった通り、
リンクの色を「#0044CC」にしました。
変更前

変更後

その他細かい調整
「手順を示す時に矢印マークを挿入する」など、
細かい変更もいろいろと行いました。
ユーザーにとってより良いUI
をこれからも追求していきたいと思います。
さいごに
デザインは私の専門ではないので、
果たして「KAIZEN」されたのかは断言できませんが、
そこまで改悪はされていないと信じています汗
こういうスクール通ってデザイン1から学ぼうか結構本気で悩みます!
デザイナーの皆さん、
ワンポイントアドバイスなどいただければ嬉しいです!
カテゴリー: ブログ
執筆者: みーぷー







