
【簡単導入】Facebookページの作り方を説明します【2018年10月】
2018年10月18日 12:00 AMSNSからの集客をtwitterだけにしぼるのは危険です。
ふとしたことでアカウントが停止されたり、
最悪の場合アカウントが削除されることもあります。
そんなもしもの場合に備えて、
Facebookのファンページも作りましょう!
なお、
公式ページはこちらになります。
公式ページに
モバイル機器やコンピュータから、ほんの数分で無料のFacebookビジネスページを設定できます。
と記載されていることからもわかるように、
簡単にFacebookページは作れますので是非ともためしてください!
Facebookページをつくるその前に
Facebookページの作成には、
Facebookアカウントが必要です。
アカウントを取得していない方は、
こちらの公式ページからアカウントをご取得ください。

Facebookページの作り方
まずはFacebookの個人アカウントにログインしてください。
その状態で下記のページへ移動してください。
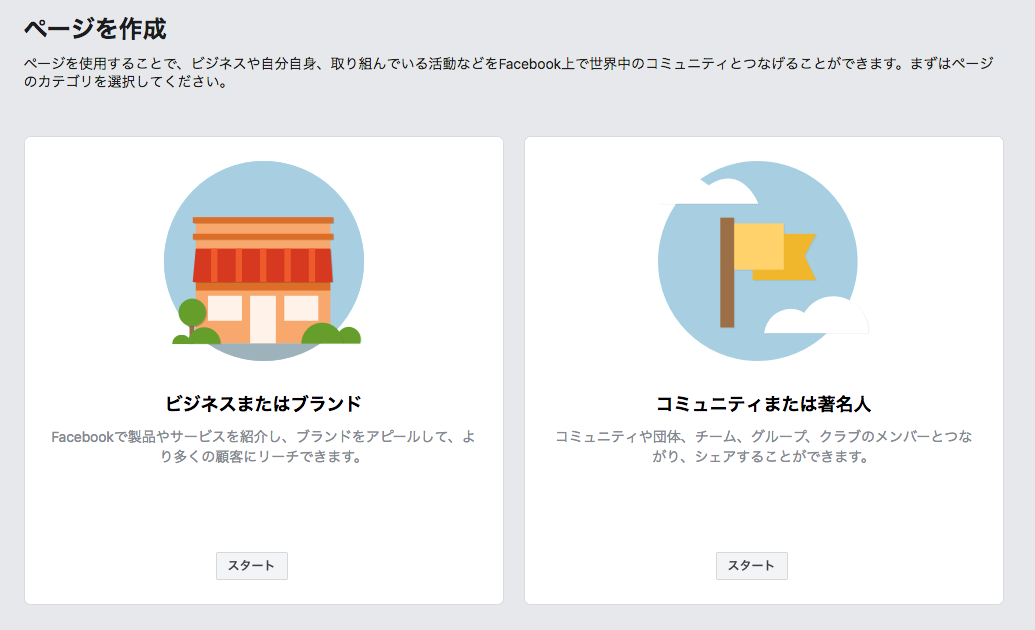
このようなページに移動するはずです。

「ビジネスまたはブランド」 もしくは 「コミュニティまたは著名人」
で悩まれる方も多いですが、
のちのち変更も可能なので悩まず進めて構いません。
私は
「ビジネスまたはブランド」
を選択しました。
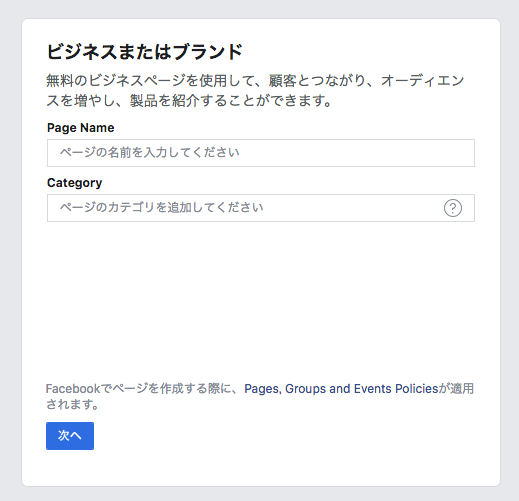
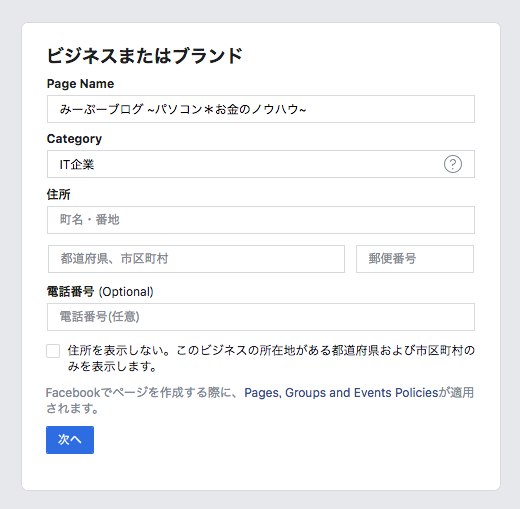
するとこのような画面が出てきます。

「Page Name」にはFacebookページの名前を、
「Category」にはお好きなカテゴリーを記載してください。
私は、
「みーぷーブログ ~パソコン*お金のノウハウ~」
「IT企業」
を選択しました。
「Category」の選択によって
住所や電話番号が求められます。

*詳細な住所を開示したくない場合は、「住所を表示しない」にチェックを入れましょう。
で、ここでトラブルが起きました。
住所が出てこなくて
「次へ」
が押せないのです。

東京都で打って「渋谷区」が出てこないとか・・・・
トラブルシューティングが下記のサイトにありました。
facebookページを作成するため空欄にすべて記入しましたが、都道府県・市町村を入力してくださいと出てきます。対処方法を教えてください。
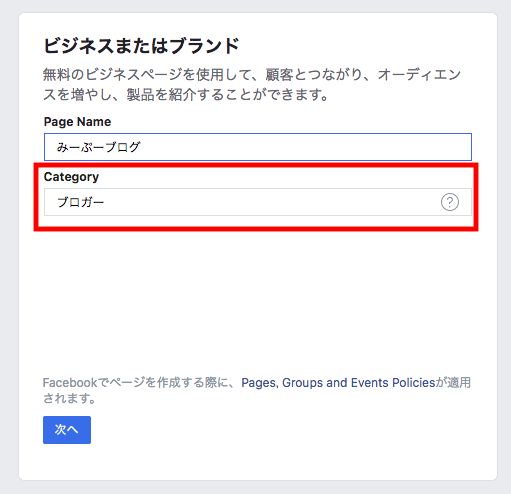
会社など住所入力せず作れるカテゴリで作成 → 作成後、編集画面でカテゴリを変更
という手順を踏む必要があるそうです。
私も住所を必要としない「Category」に変更いたしました。

「次へ」をクリックしましょう。
Facebookページの作成はこれで終了です。
住所トラブルを除けば、
5分もかからずに作成できることがわかったと思います。

ファンページの詳細設定
詳細設定を進めましょう。
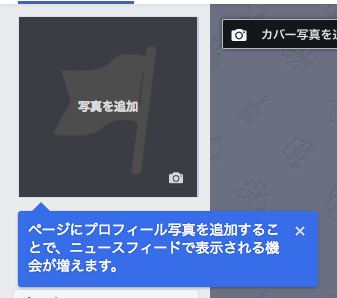
プロフィール画像を設定

横幅:320px以上
縦幅:320px以上
の画像をアップロードしましょう。
カバー写真を設定

横幅:399px以上
縦幅:150px以上
の画像をアップロードしましょう。
PCで表示される際に綺麗に写すためにも、
横幅:820px以上
縦幅:312px以上
の画像をアップロードを推奨します。
なお、
・PC
・タブレット
・スマートフォン
で表示される画像が変更されます。
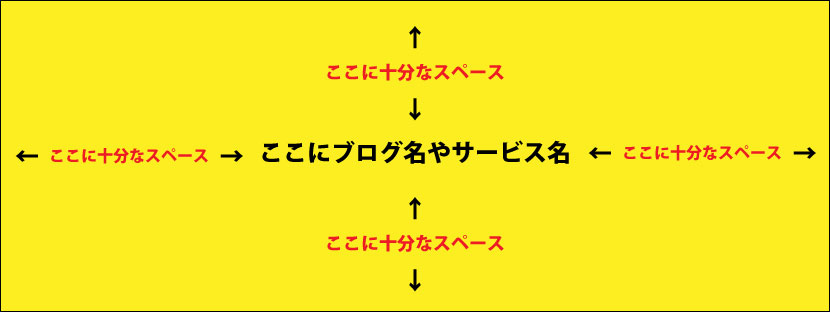
画像やテキストが見切れることのないように、
ブログ(サイト)のタイトルなどを入れる場合は、
上下左右に十分に余白を入れましょう!

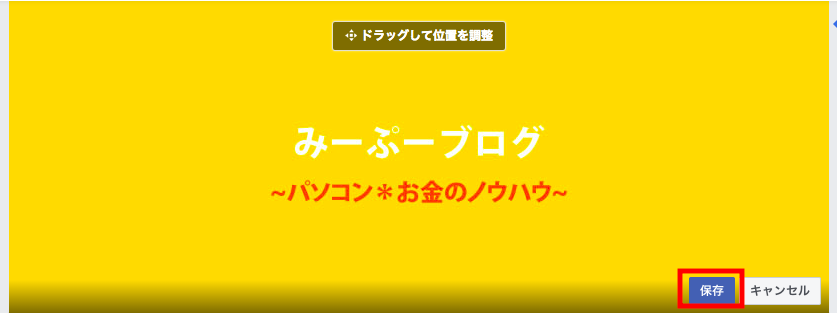
(デザイン下手なのバレた・・・)
アップロードをしたら「保存」をクリックしてください。

あとは投稿を継続するのみ
投稿はここで行います。

Facebookページに限らず、
SNSからの流入はどんどん狙うべきです。
・Twitter
・Facebook
・Instagram
・YouTube
などなど、
あなたのブログ(サイト)の特性にあったSNSを見つけてうまく活用しましょう!
カテゴリー: ブログ
執筆者: みーぷー