
【WordPress】記事の下に好きなコンテンツを挿入する方法を解説
2018年11月23日 8:30 PM今回はWordPressで記事の最下部に好きなコンテンツを挿入する方法について解説します。
single.phpというファイルをいじるので、
超初学者にはハードルが高いですが、
これができるとこんなことが可能になりますよ。
・自分の商材を持っている方はそこで商材の案内をすることができる。
・ブログテーマとの親和性の高いアフィリエイトリンクを貼ることができる。
・収益性の高い記事を貼ることができる。
みーぷーブログは基本的にはテックブログを目指しているので、
プログラミングスクールのアフィリエイトリンクを設置してみようと思います。
では具体的な挿入方法について学習しましょう。
まずは完成形をチェック
関連記事の下に、
プログラミングスクールの紹介セクションを挿入したいと思います。
完成前

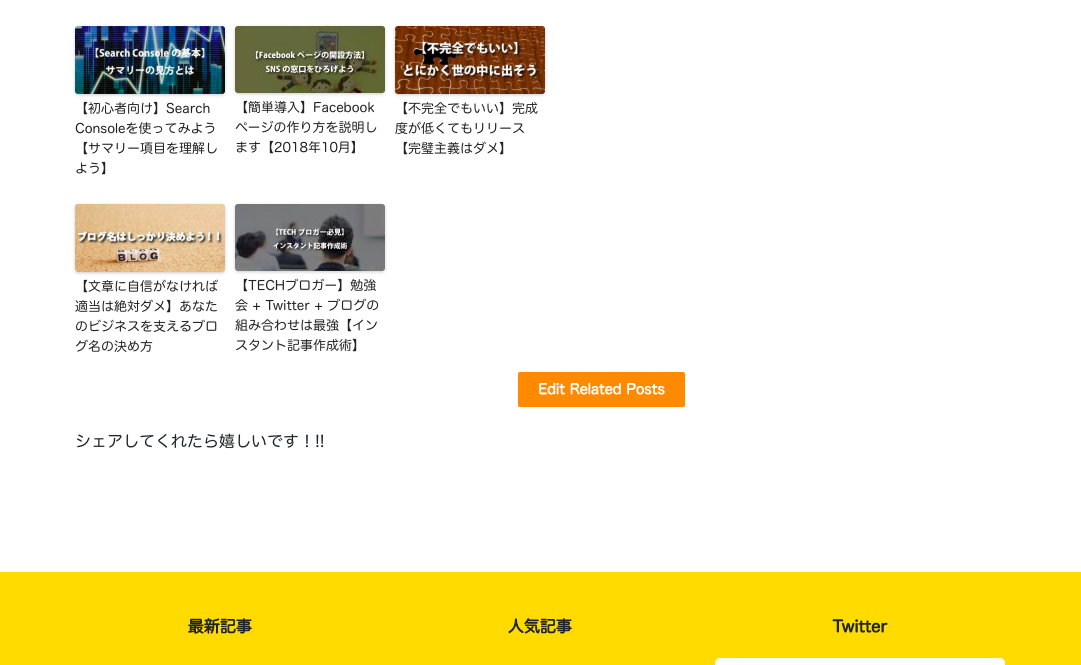
完成後

記事の下にプログラミングスクールの紹介セクションが挿入されているのが確認できると思います。
毎回このセクションを挿入するのではなく、
自動的にこのセクションが毎記事に表示されるようにしましょう。
single.phpをいじってみよう
記事の内容を変更するには、
single.php
というファイルを変更する必要があります。
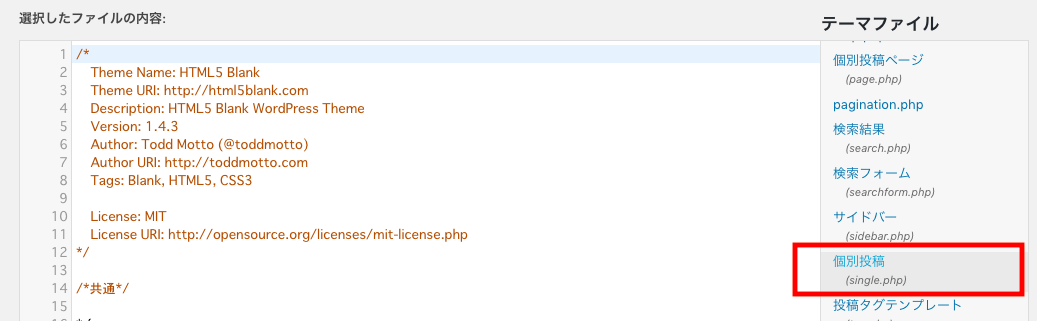
「外観」 > 「テーマの編集」

「single.php」

WordPressではこのファイル(single.php)に記載されている内容に従って、
投稿画面の表示が決まります。
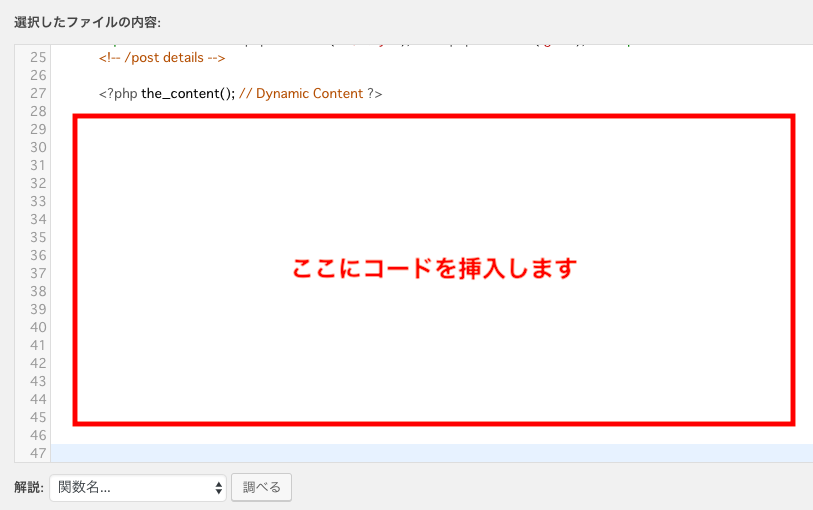
<?php the_content(); ?>
という記述によって、
投稿内容が画面に表示されます。
下の部分です。

今回は本文の下に新しいセクションを追加したいので、
<?php the_content(); ?>
の下にコードを挿入したいと思います。

挿入したいセクションをつくろう
挿入する場所がわかったので、
今度は挿入したい内容を作りましょう。
これはみなさん個別に作ってもらう必要があります。
私の場合は、
プログラミングスクールを紹介する内容のコードを書きました。
よくわからない方は
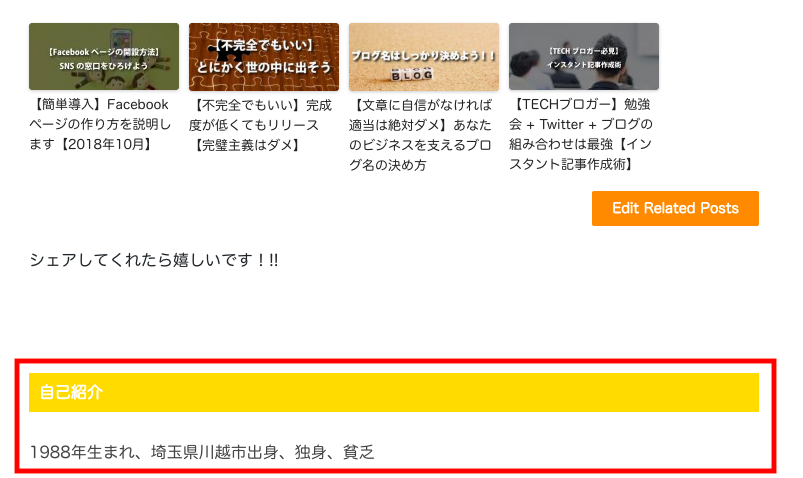
<section> <h2>自己紹介</h2> <p>1988年生まれ、埼玉県川越市出身、独身、貧乏</p> </section>
などなんでもいいので一度セクションを作ってみてください。
実際に挿入して見栄えをチェック
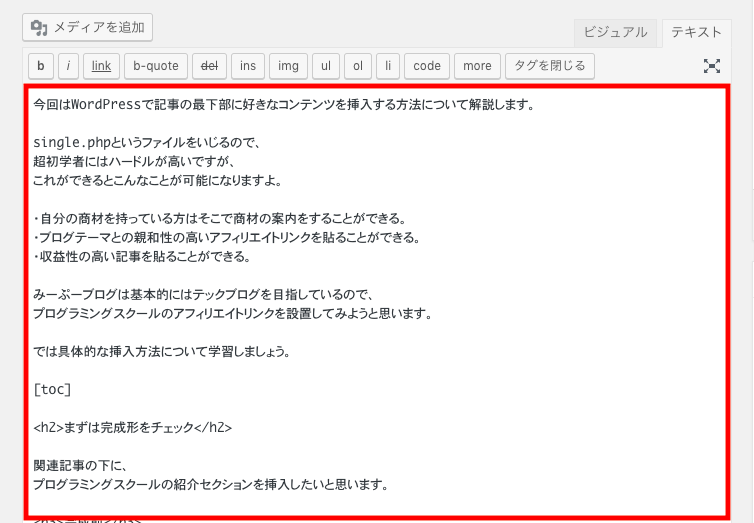
セクションを作り終えたら、
さきほどん挿入箇所にセクションを挿入してみましょう。

忘れずに「ファイルを更新」をクリックしましょう。

実際に記事本文の下を確認してみましょう。

このようにセクションが挿入されていればオッケーです!
さいごに
今回のように、
テーマファイルをいじれるようになるとできることの幅が広がります。
本当に自信のない人は外注してしまって構いませんが、
ちょっとプログラミングにも興味のある人はぜひともチャレンジしてみてください。
single.phpの中身がこの記事の例と違くてわからない・・・
というかたは、
お気軽にご質問ください。
カテゴリー: プログラミング
執筆者: みーぷー







