
【WordPress】とりあえずよく使う項目はショートコード化しましょう【再利用】
2018年12月14日 2:00 AM今回は、
何度もつかう文章や項目は再利用可能なパーツ(ショートコード)にしましょう!
という話をします。
具体的な例をあげます。
「みーぷーブログ」ではたびたびこんな文章と画像を利用します。
↓↓↓↓↓↓
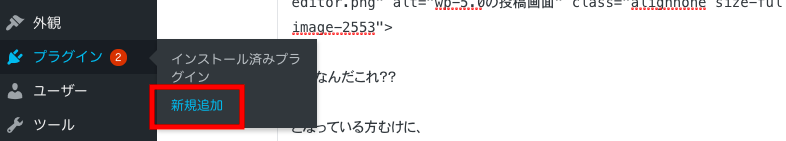
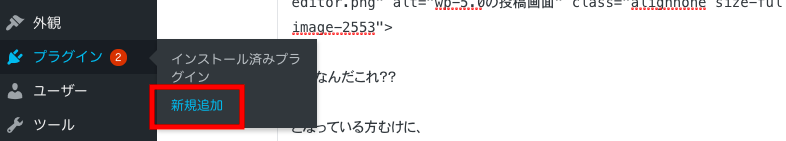
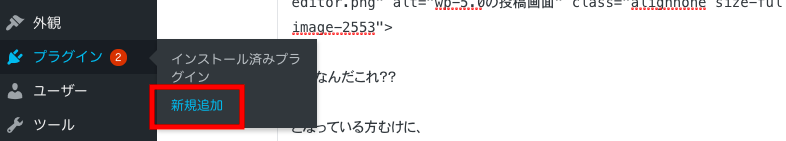
プラグイン > 新規追加

こういった繰り返し利用する部分をパーツ化することで、
時間を節約することができます。
では具体的なやり方をみていきましょう!
ショートコードとは
[](ブラケット)内に特定のショートコード名をいれることで
投稿や固定ページにおいて決められた内容を出力するできる便利なものです。
[add-plugin]
こんなやつです。
『Contact Form 7』などのプラグインで利用している方には馴染みがあると思います。
サンプルはこちらの記事を参照ください。
【Contact Form7】お問い合わせフォームの設置方法【使い方ガイド】
ショートコードの作り方
では実際にショートコードを作っていきましょう。
関数を作る+ショートコードに登録する
ショートコードを利用するためには
1.関数を作る
2.関数を登録する
という2つの作業をする必要があります。
関数を書く場所はfunctions.phpです。
今回は
[add-plugin]
というショートコードを作ります。
↓↓↓↓↓↓
プラグイン > 新規追加

上の内容が表示するためのショートコードです。
単純にHTMLを返してくれればいい(表示してくれればいい)だけなので、
すぐに実装が可能です。
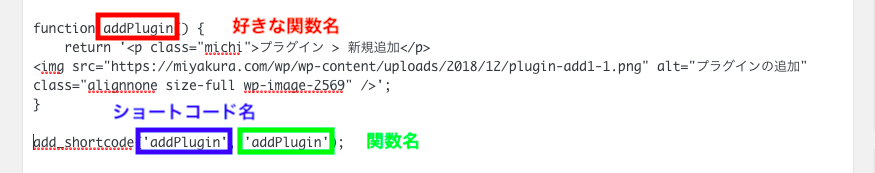
完成例はこちら↓
function addPlugin() {
return '<p class="michi">プラグイン > 新規追加</p>
<img src="https://miyakura.com/wp/wp-content/uploads/2018/12/plugin-add1-1.png" alt="プラグインの追加" class="alignnone size-full wp-image-2569" />';
}
add_shortcode('addPlugin', 'addPlugin');
addPluginという関数をつくり、
add_shortcodeで関数を登録するだけです。

・関数名
・ショートコード名
をしっかりと確認しましょう。
returnというのが難しそうに見えるかもしれませんが、
returnの後のHTMLが表示される
くらいの認識で初心者の方はかまいません。
*HTMLに””が入っている場合、外側は”で囲ってあげましょう。
投稿に挿入
では実際に今回作った
[[addPlugin]]
というショートコードをここで書いてみます。
プラグイン > 新規追加

動きが確認できましたね。
さいごに
初心者にはすこし難しい内容ですが、
是非ともチャレンジしてほしい内容です。
なんども繰り返す作業がある場合、
それらをパーツ化することが可能かどうかを常に考える癖をつけましょう!
カテゴリー: プログラミング
執筆者: みーぷー